按照淘宝pc端的布局画的,将就看( 第一次写这玩意,本来想凭自己想象写的,最后还是卡在了无缝滚动( 于是偷偷百度了下原理,成功实现 没有兼容性(摆烂 不多说了,看效果 源码下载: //设置一个inde…
分类:记录
【JavaScript】3D随机骰子
闲着没事做了个随机骰子 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&qu…
【JavaScript】写了个模态框(弹出框)
模态框 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8…
[C]人均一份之C语言结课作业
开发一套班级通讯录,实现以下功能。 1)学生信息:姓名、班级、电话号码、住址。 2)实现功能:信息的添加、修改、查询和删除。 输出通讯录到文件,从文件中读取通讯录 /* * Email: kanoqw…
[javascript]实现一个输入放大展示的小功能
实现的功能 1.展示框默认隐藏,当用户输入字符时,展示框同步展示用户输入的内容 2.当用户按下S键时自动定位到搜索框 3.当用户离开输入框时展示框自动隐藏,进入输入框,如果有内容则显示展示框 4.用户…
C#之继承的基本概念
P.S: object 是一切类型的基类 继承的特性 单根性:一个子类只能有一个父类 传递性:派生类会从基类那里继承特性 子类可以隐藏掉父类的方法 (子类内的方法使用new关键字修饰) class P…
[c#]常用字符串方法
Length:获得当前字符串中的字符的个数 ToUpper:将字符串转换成大写 ToLower:将字符串转换成小写程序 Equals(lessonTwo,StringComparison.Ordina…
[JavaScript]XX网站上常用的禁止复制方式
个人觉得网站上添加禁止复制/调试的做法完全没必要 分享精神还是要有的 *{ user-select: none; -webkit-user-select: none; } document.addEv…
Javascript之DOM事件流
以生活中的简单现象为例,如果把石头称作为DOM事件,而把石头扔进水里,下沉的过程就称之为事件捕获,下沉到底时,石头附近会冒出泡泡,泡泡的方向竖直向上,冒泡的过程就称作为事件冒泡 html及样式 <…
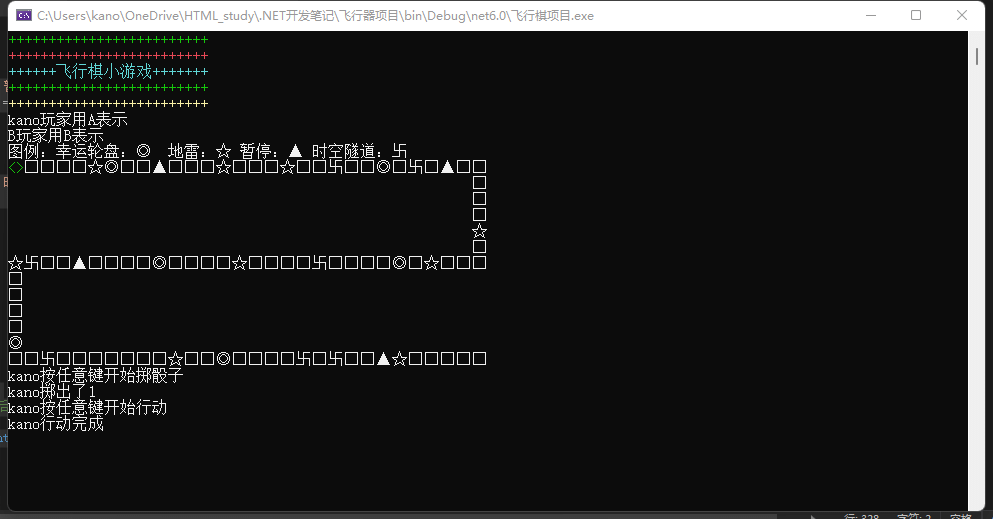
【C#】开新坑之飞行棋小游戏
跟着教程写了一个飞行棋控制台小游戏( namespace 飞行棋项目 { class Game { //使用静态字段模拟全局变量 //游戏地图数组 //默认全0 public static int[]…
[JavaScript]原生JS实现复选框的全选与反选
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo…
【JavaScript】简易菜单实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo…
[JavaScript]排他思想算法实现
排他思想可以简单理解为:把所有元素全部清除样式(干掉其他人) 给当前元素设置样式(留下我自己) <!DOCTYPE html> <html lang="en"&g…
【笔记】JavaScript 之日期对象的使用—如何封装一个本地化时间函数
Date 对象由新的 Date() 构造函数创建。 有 4 种方法创建新的日期对象: new Date() new Date(year, month, day, hours, minutes, sec…
【好耶】终于给本主题编写了暗色模式~
可在右下角点击按钮切换暗色模式/普通模式 1. 在主题目录下的 header.php 中,搜索 </head> 并在前面添加样式: <!--夜间模式--> <link r…
【Highlight.js】修改了一下主题,新增mac样式+行数显示功能
参考了其他小伙伴博客的样式,修复了一些bug 因为主题使用的ajax等奇奇怪怪的原因,导致无法很方便地使用prism.js,所以只能使用 highlight.js 进行语法高亮 代码高亮基于highl…
【CSS3】 属性选择器与结构伪类选择器
属性选择器可以根据元素特定的属性来选择元素,这样就可以不用借助于类或者id选择器了。 选择符 简介 E[att] 选择具有 att 属性的 E 元素 E[att="val"] 选择…




![[C]人均一份之C语言结课作业](https://kanokano.cn/wp-content/uploads/2022/03/20220321144809946.png)
![[javascript]实现一个输入放大展示的小功能](https://kanokano.cn/wp-content/uploads/MyCDNCaches/kano_102.webp)

![[c#]常用字符串方法](https://kanokano.cn/wp-content/uploads/MyCDNCaches/kano_43.webp)
![[JavaScript]XX网站上常用的禁止复制方式](https://kanokano.cn/wp-content/uploads/MyCDNCaches/kano_114.webp)


![[JavaScript]原生JS实现复选框的全选与反选](https://kanokano.cn/wp-content/uploads/MyCDNCaches/kano_30.webp)

![[JavaScript]排他思想算法实现](https://kanokano.cn/wp-content/uploads/MyCDNCaches/kano_74.webp)



