魔方阵是指每一行、每一列、对角线之和都为一个定值,比如3*3矩阵为: 8 1 6 3 5 7 4 9 2 其规律为: 下一个值在当前值的上一行的后一列 若当前值所在的行为第一行,则下一个值在最后一行的…
分类:记录
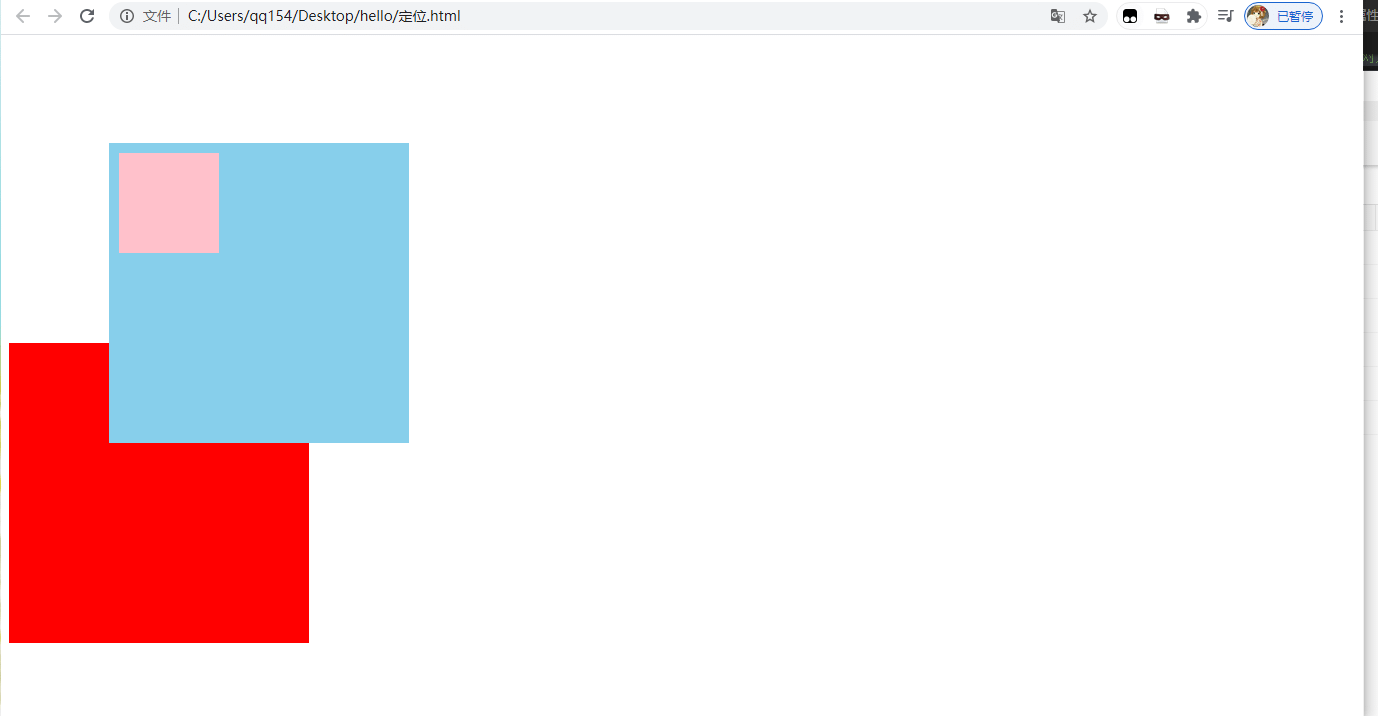
【记录】HTML-定位
定位模式分类: 定位模式 是否脱标 移动位置 是否常用 static 相对定位 否 不能使用边偏移 很少 relative 绝对定位 否(占有位置) 相对于自身位置移动 常用 absolute 绝对定…
【记录】试着仿写了百度首页
设置和更多的效果还不会写emm..二维码和相机图标也没,所以只是个半成品 <!DOCTYPE html> <html lang="en"> <head…
【记录】CSS属性书写顺序和规范
1.布局定位属性: display / position / foat / clear / visibility / overflow (建议 display 第一个写,遵循关系到模式的写法) 2.自…
【记录】CSS3 为什么要清除浮动&清除浮动的四个方法
父盒子不需要固定高度,让内部盒子撑开父盒子。 子盒子浮动,脱离了标准流,导致父盒子塌陷,影响整体外观。 在标准流下,父盒子默认会被子盒子撑开: 像上面一样,绿色的盒子撑开了蓝色父级盒子. 可如果我们给…
【记录】JS中Math内置方法要点
内置方法中比较容易纠结的点都总结在下面了: //最值方法 console.log(Math.max()); //没有参数,返回负无穷大 -Infinity console.log(Math.max(1…
【记录】CSS选择器权重(优先级)
记录一下以免忘记( 选择器 选择器权重 继承 或 * 0,0,0,0 元素选择器 0,0,0,1 类选择器,伪类选择器 0,0,1,0 ID选择器 0,1,0,0 行内样式 1,0,0,0 !impo…
【笔记】超方便的emmet语法
快速生成HTML代码语法: 生成标签直接输入标签名,按tab键即可 比如 div 然后按tab键. 如果想要生成多个相同的标签,加上 * 就可以了 例如:div*3. 如果想加入子级标签,可以用 &g…
MarkDown测试
由于主题问题现在的能力无法让md和安全兼得,评论区还是得关闭html功能,所以markdown评论区也就用不了了(悲 最糟心的是表情添加不进来了草(点击表情无法添加到编辑器文本框内 不过现在可以了 一…
【笔记】JS中数据类型的转换关系
1. 数字类型转字符串类型: toString()方法: var num=114514; console.log(num.toString());//转换为字符串 String()方法: var nu…
【记录】自用e3主机升级itx的曲折之路
原来的机箱长这样: 现有的主板是MATX的,这个当然在itx机箱里面装不下,所以要卖掉 PS:显卡长的更离谱,也要卖掉(心疼),原来的显卡是一张迪兰的rx470 然后就可以琢磨着自己买itx要用到…