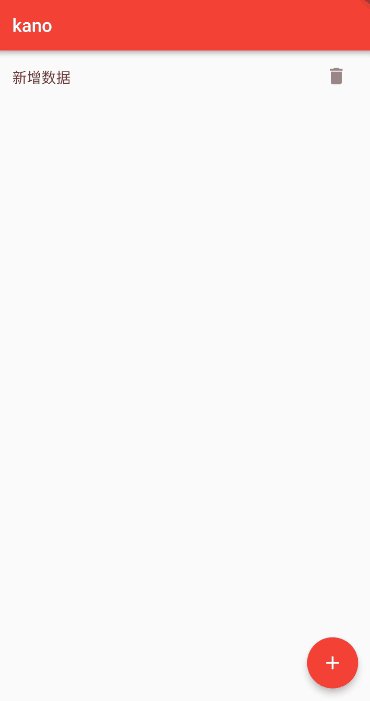
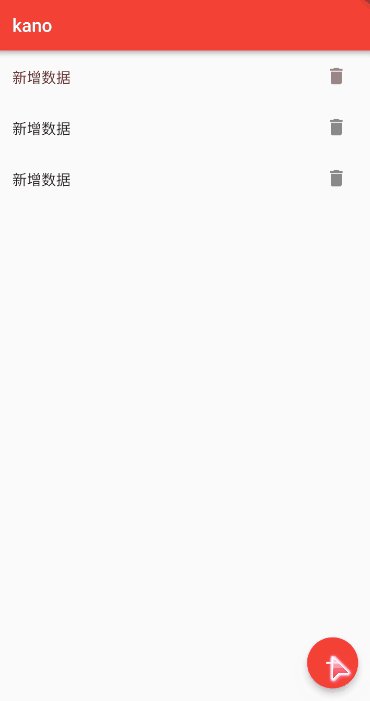
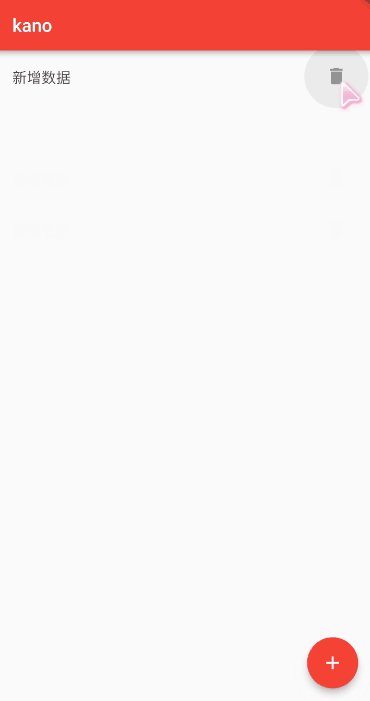
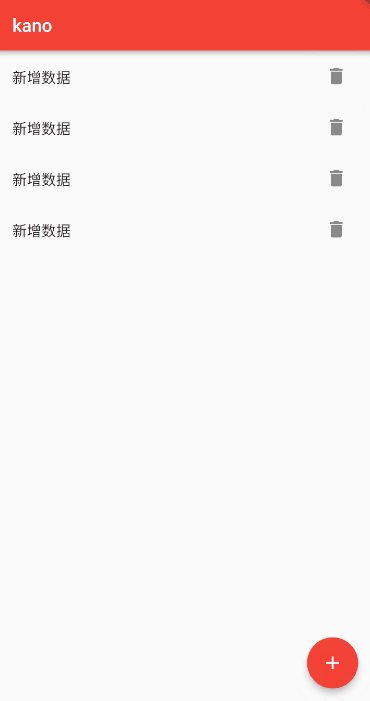
AnimatedList是一个有状态的Widget,对应的State类型为AnimatedListState AnimatedList的结构如下: const AnimatedList({ Key? …
标签:Flutter
Flutter Key 的使用
Flutter Key 我们之前已经使用过很多组件了,像Container、Row、或者ElevatedButton等Widget,使用频率还是比较多的 但不知你有没有注意到,他们的构造函数中,都会有…
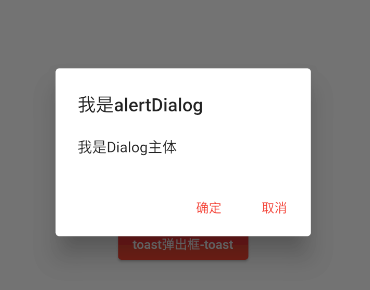
Flutter对话框
得益于移动端的优势,flutter对话框种类还是比较多的,下面列举几个比较常用样式的对话框 由于gradle编译器有点抽风,所以没上图,后面搞定了再上图吧 ~ 需要准备的Scaffold组件布局如下:…
flutter中的路由
路由(Route)在WEB开发中单页面应用里很常见,Flutter也有自己的路由,但是因为在Android系统中,Route指的是一个Activity 在IOS系统中指的是一个View Control…
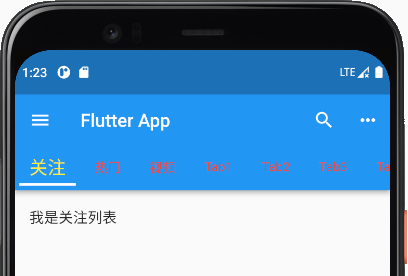
Flutter实现顶部按钮+Tabs联动切换功能
效果展示 顶部按钮 顶部按钮需要在AppBar组件中的leading或者actions属性中添加 //.... @override Widget build(BuildContext context)…
Flutter实现仿闲鱼底部导航栏效果
Flutter实现仿闲鱼底部导航栏效果 实现原理 底部导航栏使用bottomNavigationBar组件 底部导航栏子元素使用BottomNavigationBarItem组件 突起按钮的实现方式是…