Vue2之深度选择器 深度选择器 对于某个组件,如果style添加上scoped属性,给当前子组件结构中都添加上一个data-v-xxxx的自定义属性,就会发现Vue其实是通过属性选择器来完成对需要添…
标签:CSS
JavaScript之贪吃的滑稽
这玩意光修bug都花了三小时 最终还是做出来了 <!DOCTYPE html> <html lang="en"> <head> <meta…
JavaScript 随机圆点+位移效果
感觉自己对于面向对象这一块还需要加强一下,所以就做了个小练习 <!DOCTYPE html> <html lang="en"> <head> &…
Javascript之轮播图
按照淘宝pc端的布局画的,将就看( 第一次写这玩意,本来想凭自己想象写的,最后还是卡在了无缝滚动( 于是偷偷百度了下原理,成功实现 没有兼容性(摆烂 不多说了,看效果 源码下载: //设置一个inde…
【Highlight.js】修改了一下主题,新增mac样式+行数显示功能
参考了其他小伙伴博客的样式,修复了一些bug 因为主题使用的ajax等奇奇怪怪的原因,导致无法很方便地使用prism.js,所以只能使用 highlight.js 进行语法高亮 代码高亮基于highl…
【造轮子】仿写大众点评主页(无JavaScript)
注:网页内容版权均归大众点评所有 ©2003-2021 dianping.com, All Rights Reserved. 源码预览: 效果图: 源码下载:
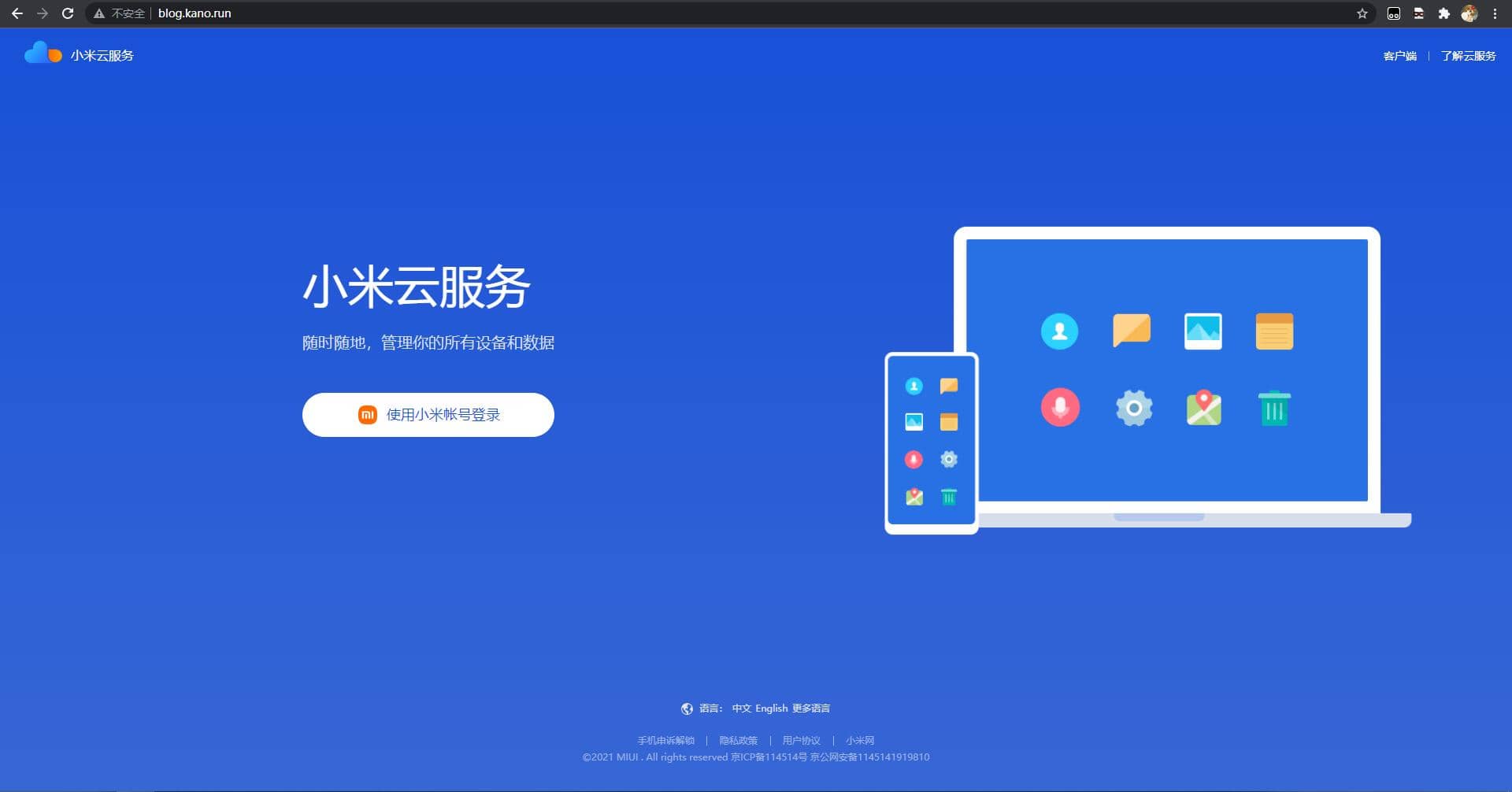
【造轮子】重写小米云服务页面
很久没练过写网页了,这次又来造轮子了 P.S:观察了原版网页源码,又了解到了网页中的新布局:flex布局 目前还不会任意尺寸的的media适配,所以在小尺寸设备上可能有布局上的bug,后面完善学习了再…
【记录】试着仿写了百度首页
设置和更多的效果还不会写emm..二维码和相机图标也没,所以只是个半成品 <!DOCTYPE html> <html lang="en"> <head…
【记录】CSS属性书写顺序和规范
1.布局定位属性: display / position / foat / clear / visibility / overflow (建议 display 第一个写,遵循关系到模式的写法) 2.自…
【记录】CSS3 为什么要清除浮动&清除浮动的四个方法
父盒子不需要固定高度,让内部盒子撑开父盒子。 子盒子浮动,脱离了标准流,导致父盒子塌陷,影响整体外观。 在标准流下,父盒子默认会被子盒子撑开: 像上面一样,绿色的盒子撑开了蓝色父级盒子. 可如果我们给…
【记录】CSS3盒子阴影
有时候想要给网页上的box增加盒子阴影,这样显得更有立体感 这时我们就要用到盒子阴影属性box-shandow: 语法: box-shadow: h-shadow v-shadow blur spre…
【记录】CSS选择器权重(优先级)
记录一下以免忘记( 选择器 选择器权重 继承 或 * 0,0,0,0 元素选择器 0,0,0,1 类选择器,伪类选择器 0,0,1,0 ID选择器 0,1,0,0 行内样式 1,0,0,0 !impo…