别再用@update:modelValue 和props进行父子之间传递双向绑定了 ! vue@3.4之后,只需要使用内置宏defineModel即可实现父子组件数据的双向绑定! https://cn…
标签:vue
【Vue3+TS】添加路由元信息,动态化标签页标题
1.在vue3中的路由表字段中,添加meta对象 { path: '/home', component: () => import('@/views/Home/in…
Vue3响应式原理的简单实现
Vue中响应式(拿reactive举例)实现其实是一系列的依赖收集,使用Proxy对传入的对象进行代理监听,返回处理好的代理对象。 //对象的响应式原理 class Depend { static a…
[Vue Router]解决动态路由刷新白屏问题
解决动态路由刷新白屏问题 这个算是遗留比较久的问题了,以前做项目的时候也遇到过,今天总算找到了解决方法 问题描述 由于需要做后台的权限控制,权限菜单需要后端发送数据,前端按需生成对应选项卡,这样就需要…
[开源]轻量级二次元风起始页—kano-start-there
Tips:目前项目在初期阶段,外观和功能会随时改动 目前只实现了基本的搜索功能,后期会补全持久化相关功能(搜索历史/搜索引擎记住功能 由于还没有想好该做什么样的二次元风格,所以先做了个极简版(( 布局…
Vue3实现米游戏社表情包选择器
已经实装在博客评论区咯~,赶紧去试试! 仓库地址:https://github.com/kanoqwq/mihoyo-emoji-selector 基于Vue3+TS+Element Plus的米游社…
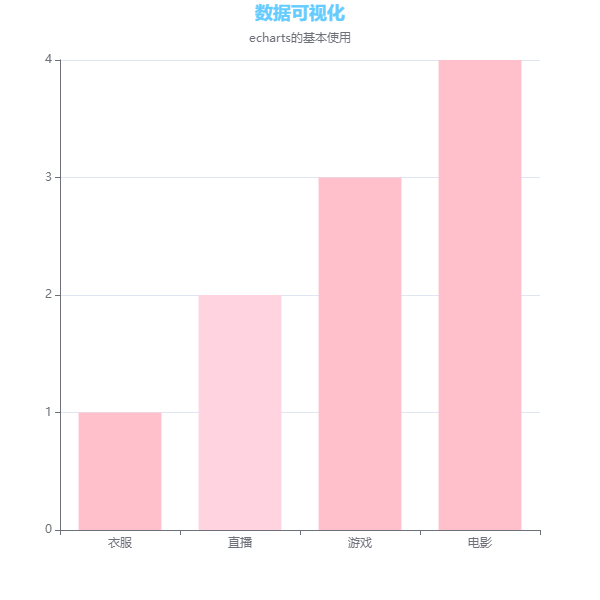
Echarts 在Vue中的简单使用
Echarts 在Vue中的简单使用 🎉 简介 Echarts是百度整出来的一个开源的数据可视化工具,现已加入Apache基金会全家桶(雾 官网:echarts.apache.org 🏡 安装 可以通…
Vue2之深度选择器
Vue2之深度选择器 深度选择器 对于某个组件,如果style添加上scoped属性,给当前子组件结构中都添加上一个data-v-xxxx的自定义属性,就会发现Vue其实是通过属性选择器来完成对需要添…
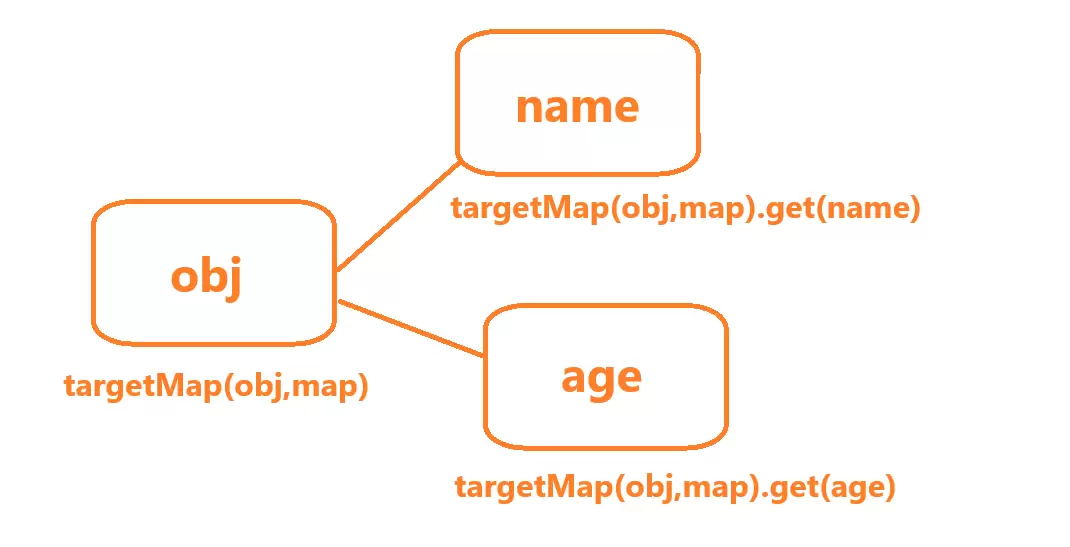
[Vue] 组件间通信回顾
组件间通信回顾 回顾 1.事件注意事项 事件: 系统事件、双击、鼠标事件等等。。 自定义事件 事件分为:事件源、事件类型和事件回调 来一个学过的例子开个头: <template> <…
[Vue] 关于路由组件不显示的问题
搭Vue路由的时候,忽然发现怎么也渲染不出来页面,明明加了router-link标签,route配置了,VueRouter组件也全局use了,还是export也默认暴露了,但页面就是显示不出来 找了俩…
[Vue] 路由懒加载
起初写 Vue Router 的时候,都是使用import在最前面提前引入路由组件,这样看起来很整齐,但是我发现,这样使用的话,貌似会导致网页初次加载变慢,网上查了一下,发现原来路由也可以按需引入 V…
「vue」使用路由守卫控制路径的访问权限
「vue」使用路由守卫控制路径的访问权限 1. 使用 redirect属性重定向路由到指定位置 在vue项目中,我们经常会遇到项目中使用路由嵌套,并且想要在进入嵌套路由中的父级路由的时候,默认跳转进入…



![[Vue Router]解决动态路由刷新白屏问题](https://kanokano.cn/wp-content/uploads/MyCDNCaches/kano_104.webp)
![[开源]轻量级二次元风起始页—kano-start-there](https://kanokano.cn/wp-content/uploads/2023/03/1.png)



![[Vue] 组件间通信回顾](https://kanokano.cn/wp-content/uploads/MyCDNCaches/kano_26.webp)
![[Vue] 关于路由组件不显示的问题](https://kanokano.cn/wp-content/uploads/MyCDNCaches/kano_35.webp)
![[Vue] 路由懒加载](https://kanokano.cn/wp-content/uploads/MyCDNCaches/kano_105.webp)
