项目目前主维护web版本,兼容性更好,跨平台体验好 开源地址:https://github.com/kanoqwq/F50-SMS 使用方法 首先在网盘中下载最新版本软件:https://pan.ka…
分类:记录
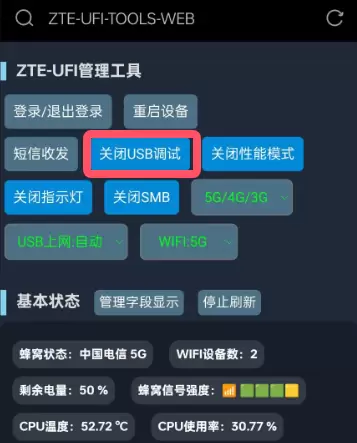
[开源小工具] 中兴F50辅助软件 ZTE-UFI-TOOLS
远程管理(需配合内网穿透) 短信收发 各种参数实时显示(cpu温度,内存负载 ,信号强度 , SNR、PCI、小区号、频段、v6地址等) 锁频段,锁小区(免重启) USB调试(自带网络ADB调试辅助,…
JavaScript中如何为fetch方法添加请求超时功能
fetch中option参数可以接受一个Abortsignal,只要传入的signal执行了abort()方法,fetch请求就会被立即终止,所以我们可以利用这个参数配合超时定时器实现请求超时功能 M…
【Vue3】抛弃 @update 使用 defineModel 实现父子组件之间的 v-model 双向绑定
别再用@update:modelValue 和props进行父子之间传递双向绑定了 ! vue@3.4之后,只需要使用内置宏defineModel即可实现父子组件数据的双向绑定! https://cn…
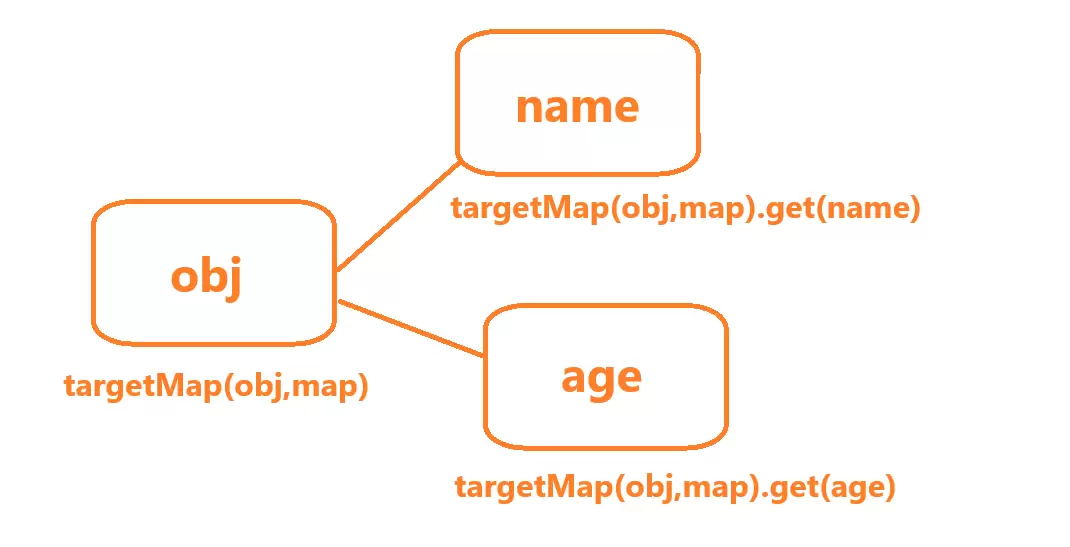
[TypeScript] keyof关键字及用法
keyof 是 TypeScript 中的一个关键字,它用于获取一个类型的所有键(属性名)的联合类型。 用法: 当你使用 keyof 时,它返回给定类型的所有属性名的联合类型。 例子: type Pe…
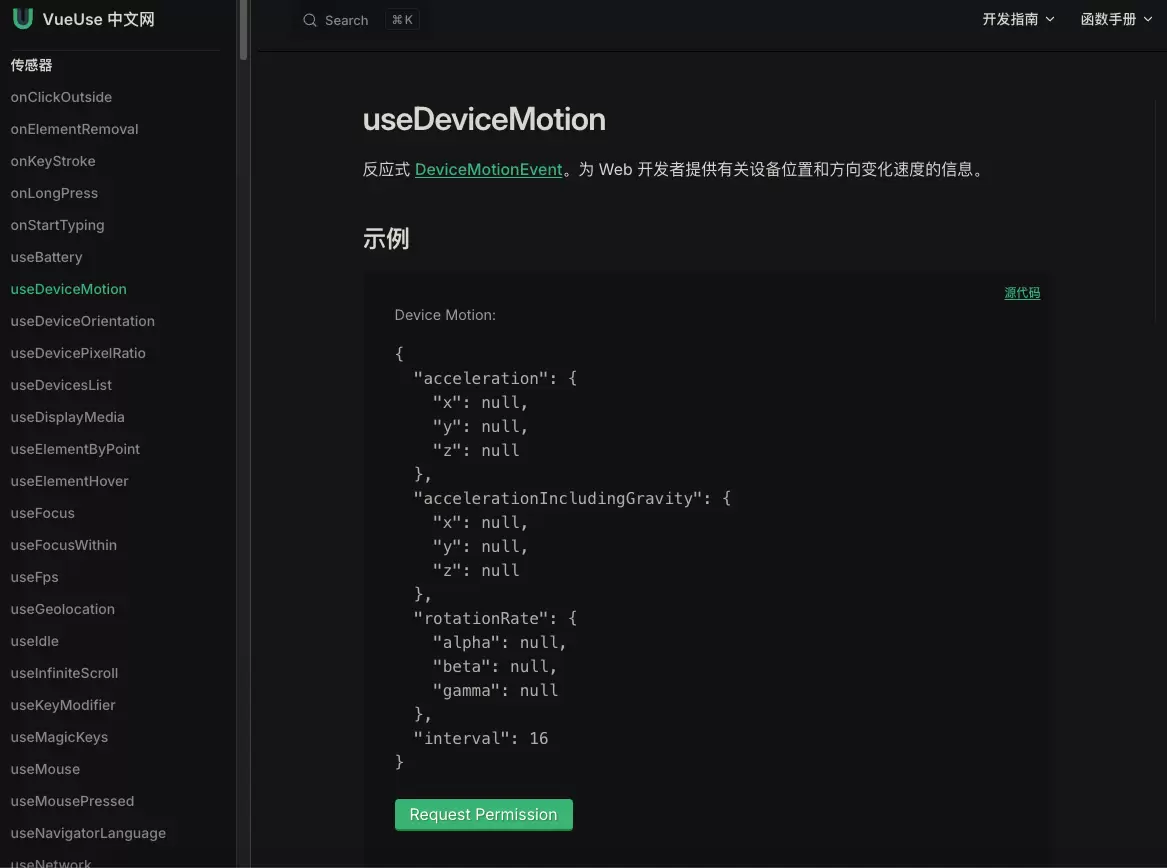
【VueUse】- Vue实用组合式工具库
VueUse 是一个组合式API的工具库,支持网页开发的常用功能: 例如窗口宽度、滚动距离、进入可视区、倒计时、复制、调用设备传感器等各种功能的API 中文文档:VueUse中文网 英文文档:Get …
使用生成器实现async、await
使用递归执行Promise // 生成器实现async await const getData = (data = 0) => { return new Promise((resolve, re…
[JavaScript] 手写实现Promise
可能还存在不完善的地方,有空再改改 const PROMISE_STATUS_PENDING = 'pending' const PROMISE_STATUS_FULFILLED …
Vue3响应式原理的简单实现
Vue中响应式(拿reactive举例)实现其实是一系列的依赖收集,使用Proxy对传入的对象进行代理监听,返回处理好的代理对象。 //对象的响应式原理 class Depend { static a…
【JavaScript】函数的参数长度(length)
在js里,我们可以使用.length获取可遍历对象的参数个数,而且我们还可以通过length获取函数的参数个数: function fn(a,b,c){ console.log(a,b,c) } co…
JavaScript 寄生组合式继承法
复习一下,太久远了又忘了。。 本质上其实就是使用一个空对象,使其原型指向父构造函数 然后让子构造函数的原型指向这个空对象 形成 子构造函数(原型) -> 空对象(原型) -> 父构造函数 …
【JavaScript】编写一个通用方法,将普通函数柯里化
什么是函数柯里化? 柯里化是将接受多个参数的函数转换为一系列接受单个参数的函数的技术,返回这些已经预置了一些参数的新函数。这样做的好处是可以减少函数调用时的冗余信息,使得在某些情况下的调用更加方便。 …
Javascript中的闭包与浏览器引擎优化问题
在复习JavaScript基础的时候,我写了一份演示闭包内存泄漏的Demo,但在运行时,并没有发现内存的明显变化: <button id="add">创建数组对象<…
【持续更新】Nuxt3踩坑笔记
写在前面 真心建议通读一遍Nuxt.js的API文档,能少走很多弯路! 真心建议通读一遍Nuxt.js的API文档,能少走很多弯路! 真心建议通读一遍Nuxt.js的API文档,能少走很多弯路! 真心…
【填坑】简约起始页—kano-start-there
搜索框布局参考了Firefox主页 老坑:https://kanokano.cn/archives/1165.html 喜欢的话去猫猫站帮我点一个star吧:简约起始页(Github) 可直接设置为首…
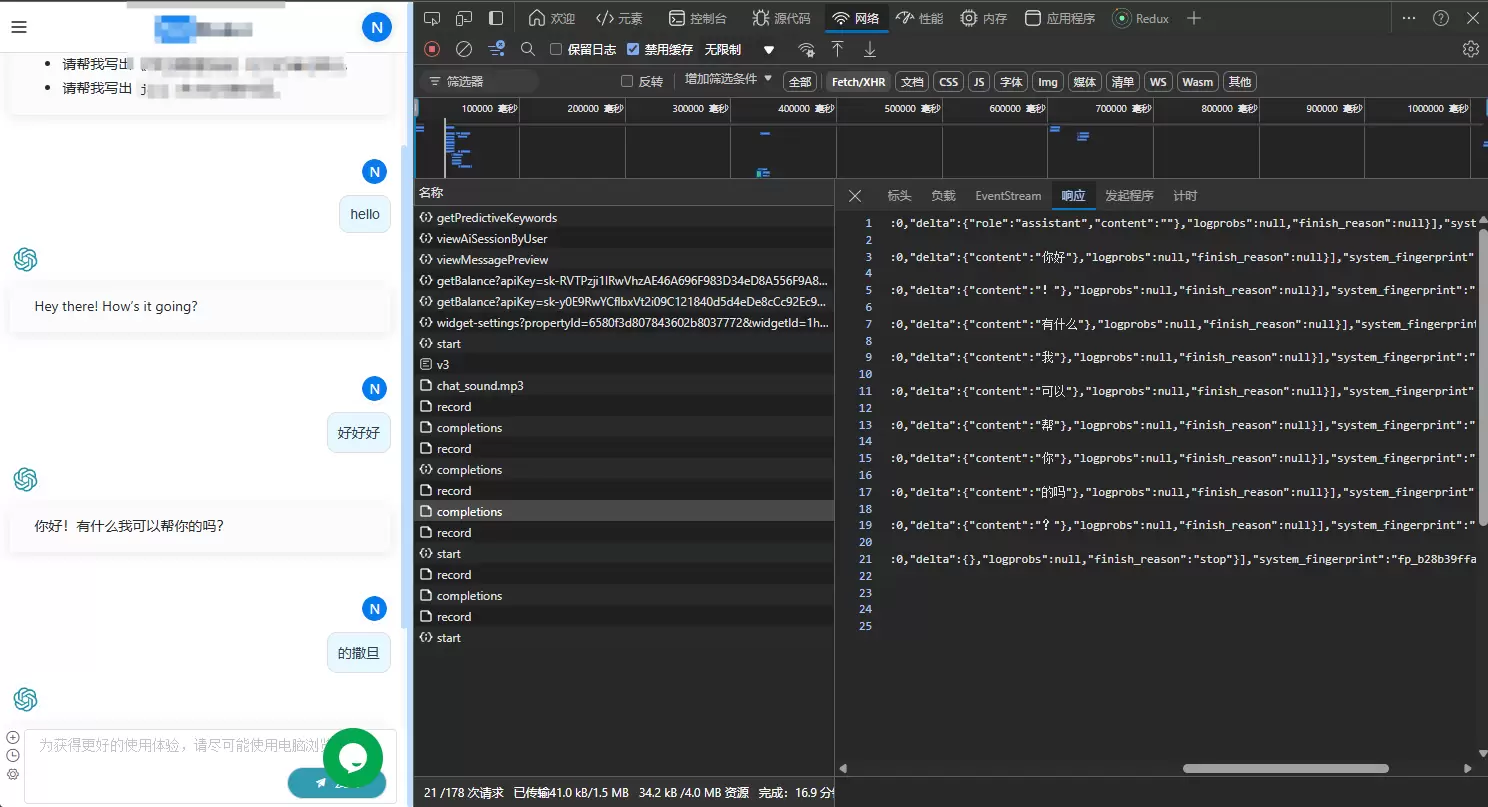
某AI助手网站反调试
先看效果 思路 先提前打开devtools,在网络选项中将网速调整到3g(越慢越好) 一旦页面中的js开始加载,以最快的速度在js内随意打一个断点(取决于你的手速) 分析当前js文件的代码,查找反调试…

![[开源小工具] 中兴F50辅助软件 ZTE-UFI-TOOLS](https://kanokano.cn/wp-content/uploads/2025/04/5acb8625d65a3fd5d7b228830a9450a1.webp)







![[TypeScript] keyof关键字及用法](https://kanokano.cn/wp-content/uploads/MyCDNCaches/kano_86.webp)


![[JavaScript] 手写实现Promise](https://kanokano.cn/wp-content/uploads/MyCDNCaches/kano_50.webp)