平时通联时经常需要将电台与电脑连接起来进行联动控制,但由于接地或者电磁干扰,导致 usb 连接总是不稳定,掉线。 所以我想了一个方法,改善 usb 数据的传输稳定性 (当然,使用市面上常见的 usb …
分类:记录
Redux之RTKQ的使用
Redux之RTKQ的使用 RTKQ 是 React Toolkit Query 的简写 RTKQ可以很方便的为我们实现Ajax API的管理 安装RTKQ RTKQ目前已经集成在RTK工具包内,我们…
使用React ToolKit(RTK) 创建基本的state存储库
环境准备 首先准备一个react环境(使用create-react-app) npx create-react-app my-redux-app cd my-redux-app 然后安装RTK npm…
设计了三张QSL卡片~
如果还不知道QSL卡片的作用的话,请点击这里:https://zhuanlan.zhihu.com/p/543324341 注:卡片背景图片已授权非商业使用,感谢咸鱼姐姐~ 正面布局: 背面布局: 总…
DIY莫克森/八木天线 !
本地中继有点玩腻了,准备尝试上业余无线电卫星 想要和卫星通联,需要先做一个定向天线,这样才能把所有的发射功率集中到一个方向发射 其次就是,所用的手台需要支持跨段收发(双频守听功能也可以),不然就只能 …
最近入坑了业余无线电,正式成为HAM!
从报名到领执照一共花了一个多星期的时间,最近天津每个月都会举行AB类考试,刚好赶上大流~ 天津市无线电协会( 这个地方比较隐蔽,楼下需要按电话(403)然后协会的人会给你按开门还有电梯上楼 考前监考员…
ITX主机折腾记-更换独显机箱
之前装机的帖子在这:传送门 最近想购置一枚独显,但是因为电源功率限制(225w )与体积限制(半高刀卡)所以只能在无独立供电的半高显卡中寻找,闲鱼寻找了好几天,最终锁定了老黄的 Tesla P4 辅助…
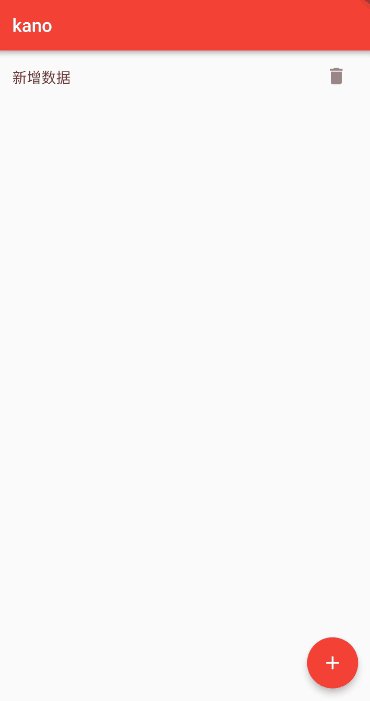
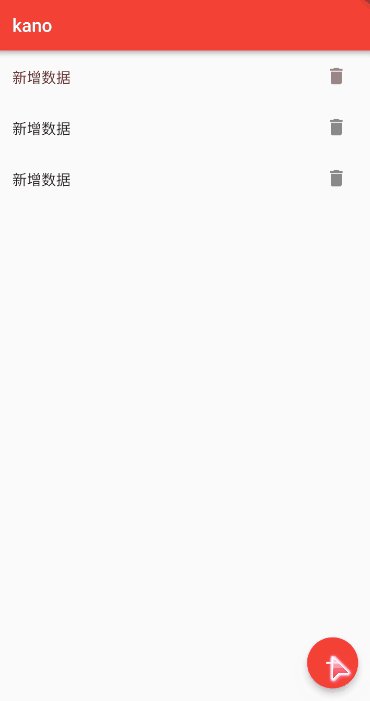
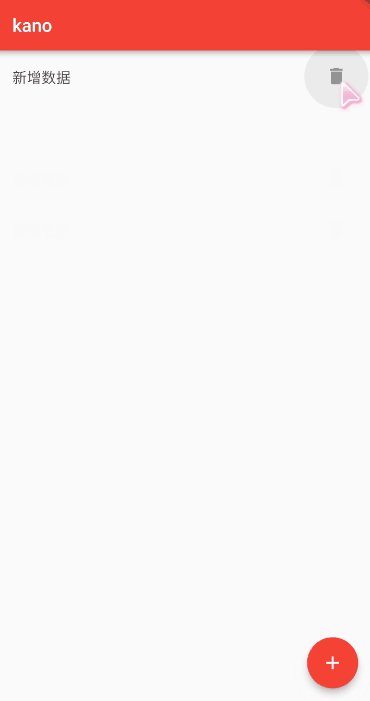
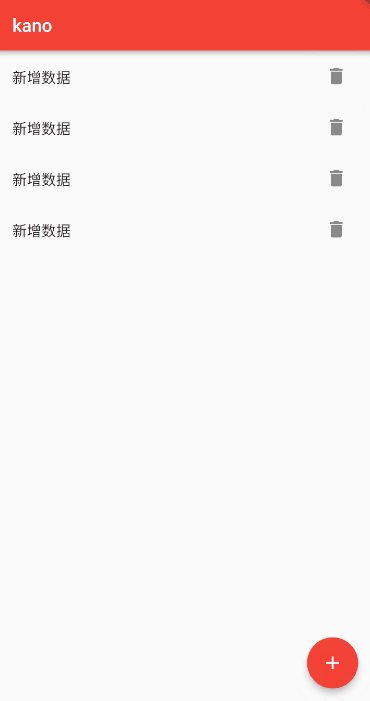
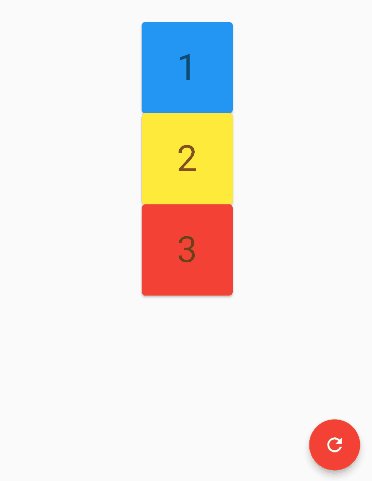
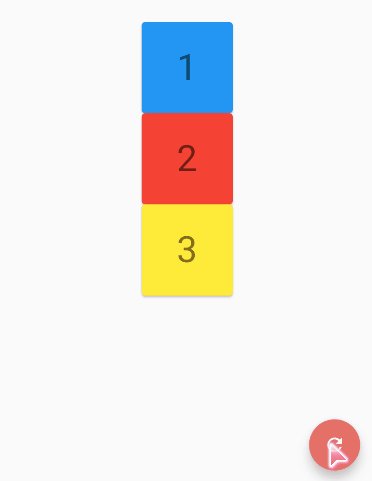
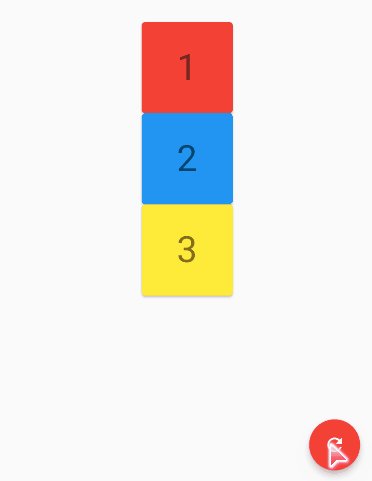
Flutter 使用AnimatedList实现列表项目增加和删除
AnimatedList是一个有状态的Widget,对应的State类型为AnimatedListState AnimatedList的结构如下: const AnimatedList({ Key? …
Flutter Key 的使用
Flutter Key 我们之前已经使用过很多组件了,像Container、Row、或者ElevatedButton等Widget,使用频率还是比较多的 但不知你有没有注意到,他们的构造函数中,都会有…
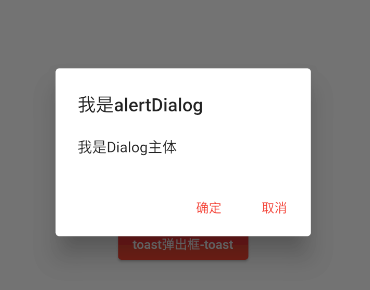
Flutter对话框
得益于移动端的优势,flutter对话框种类还是比较多的,下面列举几个比较常用样式的对话框 由于gradle编译器有点抽风,所以没上图,后面搞定了再上图吧 ~ 需要准备的Scaffold组件布局如下:…
flutter中的路由
路由(Route)在WEB开发中单页面应用里很常见,Flutter也有自己的路由,但是因为在Android系统中,Route指的是一个Activity 在IOS系统中指的是一个View Control…
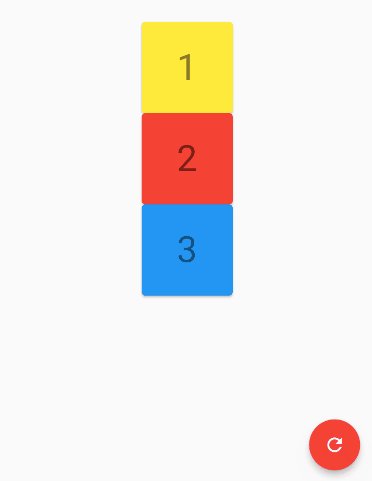
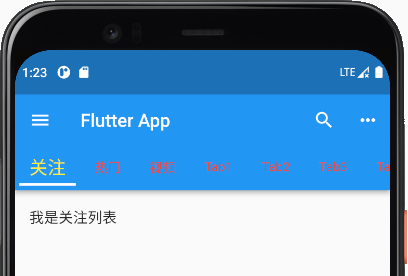
Flutter实现顶部按钮+Tabs联动切换功能
效果展示 顶部按钮 顶部按钮需要在AppBar组件中的leading或者actions属性中添加 //.... @override Widget build(BuildContext context)…
Flutter实现仿闲鱼底部导航栏效果
Flutter实现仿闲鱼底部导航栏效果 实现原理 底部导航栏使用bottomNavigationBar组件 底部导航栏子元素使用BottomNavigationBarItem组件 突起按钮的实现方式是…
[Vue Router]解决动态路由刷新白屏问题
解决动态路由刷新白屏问题 这个算是遗留比较久的问题了,以前做项目的时候也遇到过,今天总算找到了解决方法 问题描述 由于需要做后台的权限控制,权限菜单需要后端发送数据,前端按需生成对应选项卡,这样就需要…
[杂谈]聊一聊最近添置的新主机
由于忍受不了笔记本的100℃热情(梦幻单热管),我决定重新组装一台生产力小主机 不过既然要配电脑,首先就要在红蓝阵营中选择一个作为基础平台,由于我之前笔记本用的是Intel,所以这次我理所应当的选AM…
[开源]轻量级二次元风起始页—kano-start-there
Tips:目前项目在初期阶段,外观和功能会随时改动 目前只实现了基本的搜索功能,后期会补全持久化相关功能(搜索历史/搜索引擎记住功能 由于还没有想好该做什么样的二次元风格,所以先做了个极简版(( 布局…
Vue3实现米游戏社表情包选择器
已经实装在博客评论区咯~,赶紧去试试! 仓库地址:https://github.com/kanoqwq/mihoyo-emoji-selector 基于Vue3+TS+Element Plus的米游社…

















![[杂谈]聊一聊最近添置的新主机](https://kanokano.cn/wp-content/uploads/2023/03/62E6EB37C8515B6C258779DFB77E7620.jpg)
![[开源]轻量级二次元风起始页—kano-start-there](https://kanokano.cn/wp-content/uploads/2023/03/1.png)
