先看效果

思路
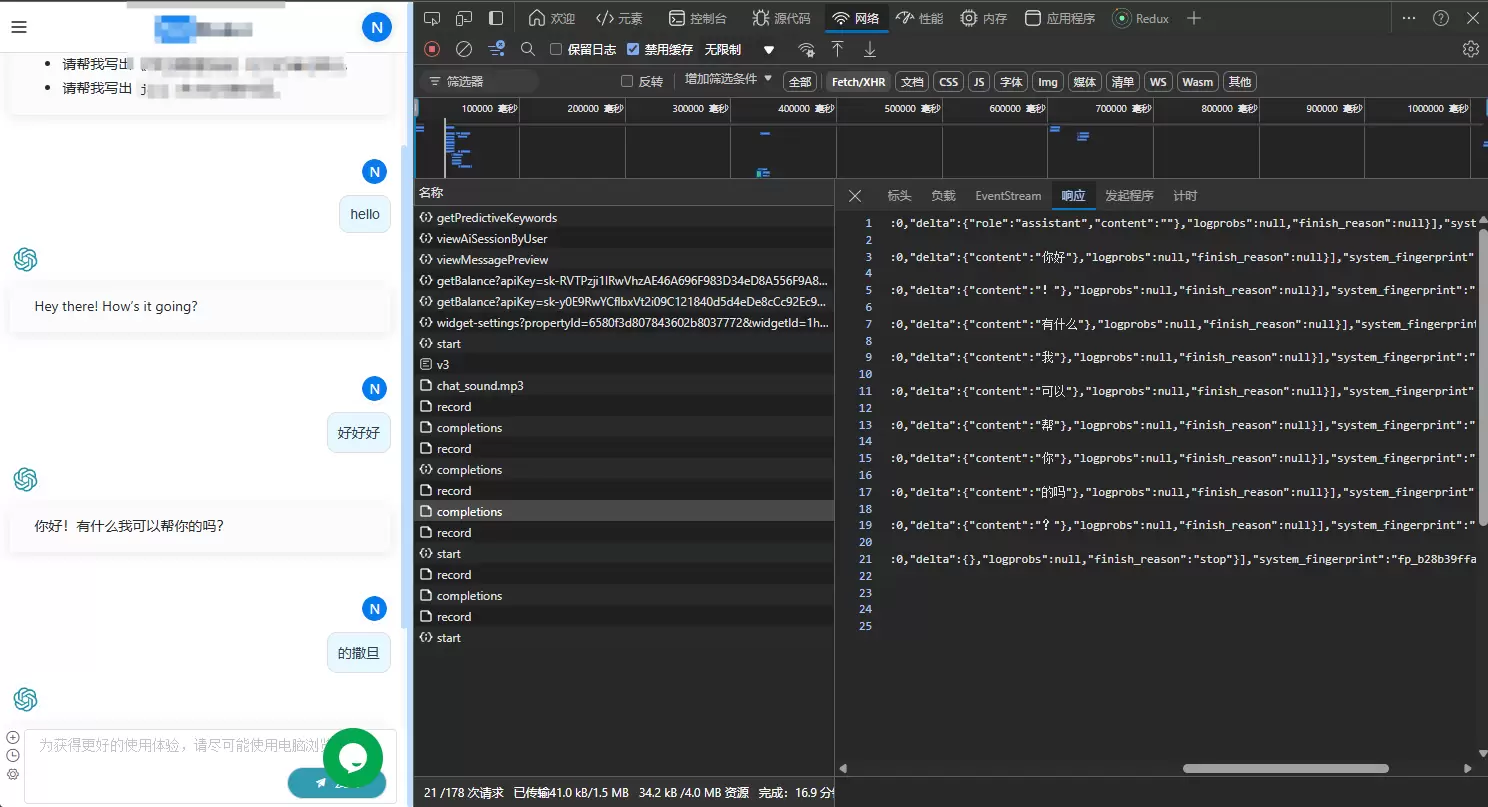
- 先提前打开devtools,在网络选项中将网速调整到3g(越慢越好)
- 一旦页面中的js开始加载,以最快的速度在js内随意打一个断点(取决于你的手速)
- 分析当前js文件的代码,查找反调试相关函数、对象,如果没找到则往下继续打断点,单步执行
- 定位到devtools检测相关的变量和函数定义,打上断点
- 分析代码,使用空函数替换法替换掉相关函数,问题解决

在调试工具内 将clearIntervalWhenDevOpenTrigger赋值为true,ondevtoolopen 设置为空函数
对象D中的 clearIntervalWhenDevOpenTrigger 负责检测是否关闭掉一个定时清空控制台的定时器,ondevtoolopen 是一个函数(Q函数), 负责强制跳转网页到其他位置或新标签页:
function Q() {
if (F(),D.url)
window.location.href = D.url;
else {
try {
window.opener = null,
window.open("", "_self"),
window.close(),
window.history.back()
} catch (e) {
console.log(e)
}
setTimeout((function() {
window.location.href = D.timeOutUrl || "https://theajack.github.io/disable-devtool/404.html?h=".concat(encodeURIComponent(location.host))
}), 500)
}
}从上面的信息可以看出,这个网站使用Disable web developer tools with one line 来禁止DevTools打开
 Google Chrome
Google Chrome  Mac OS X 10.15.7
Mac OS X 10.15.7 摸鱼
摸鱼