fetch中option参数可以接受一个Abortsignal,只要传入的signal执行了abort()方法,fetch请求就会被立即终止,所以我们可以利用这个参数配合超时定时器实现请求超时功能 M…
分类:JavaScript
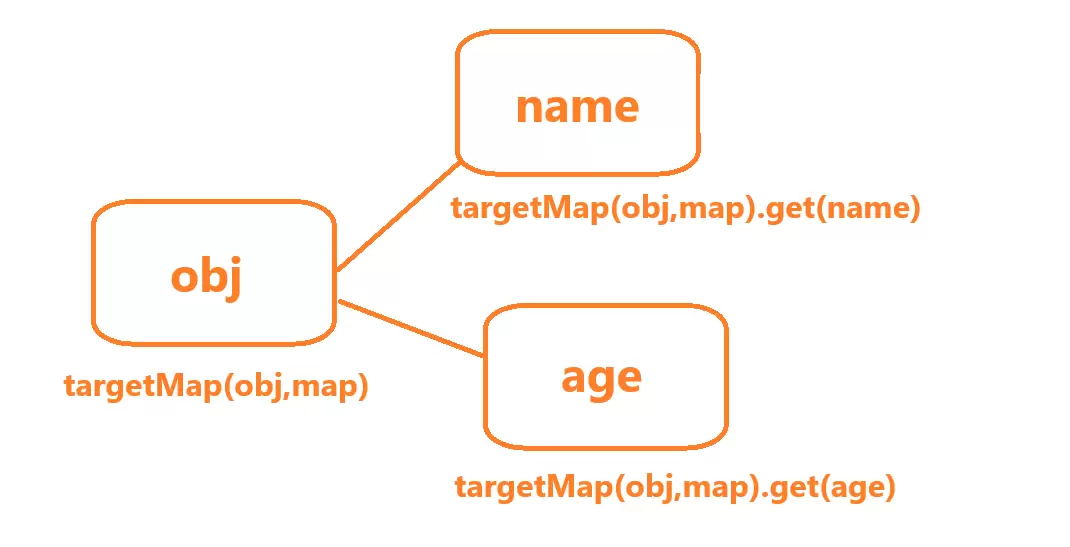
使用AJV配合JSON Schema实现数据校验
JSON Schema JSON Schema 文档-apifox 一个简单的JSON Schema 对象类型: { type: 'object', properties: { n…
Three.js 实现双击删除画布上的对应物体
如何实现双击删除画布上的对应物体? 思路: 首先捕捉到鼠标在画布内的WEBGL设备坐标 [-1,1],我们虽然可以通过鼠标事件获取鼠标相对于浏览器的位置,但无法直接获取到WEBGL的对应坐标,我们可以…
使用生成器实现async、await
使用递归执行Promise // 生成器实现async await const getData = (data = 0) => { return new Promise((resolve, re…
[JavaScript] 手写实现Promise
可能还存在不完善的地方,有空再改改 const PROMISE_STATUS_PENDING = 'pending' const PROMISE_STATUS_FULFILLED …
Vue3响应式原理的简单实现
Vue中响应式(拿reactive举例)实现其实是一系列的依赖收集,使用Proxy对传入的对象进行代理监听,返回处理好的代理对象。 //对象的响应式原理 class Depend { static a…
【JavaScript】函数的参数长度(length)
在js里,我们可以使用.length获取可遍历对象的参数个数,而且我们还可以通过length获取函数的参数个数: function fn(a,b,c){ console.log(a,b,c) } co…
JavaScript 寄生组合式继承法
复习一下,太久远了又忘了。。 本质上其实就是使用一个空对象,使其原型指向父构造函数 然后让子构造函数的原型指向这个空对象 形成 子构造函数(原型) -> 空对象(原型) -> 父构造函数 …
【JavaScript】编写一个通用方法,将普通函数柯里化
什么是函数柯里化? 柯里化是将接受多个参数的函数转换为一系列接受单个参数的函数的技术,返回这些已经预置了一些参数的新函数。这样做的好处是可以减少函数调用时的冗余信息,使得在某些情况下的调用更加方便。 …
Javascript中的闭包与浏览器引擎优化问题
在复习JavaScript基础的时候,我写了一份演示闭包内存泄漏的Demo,但在运行时,并没有发现内存的明显变化: <button id="add">创建数组对象<…
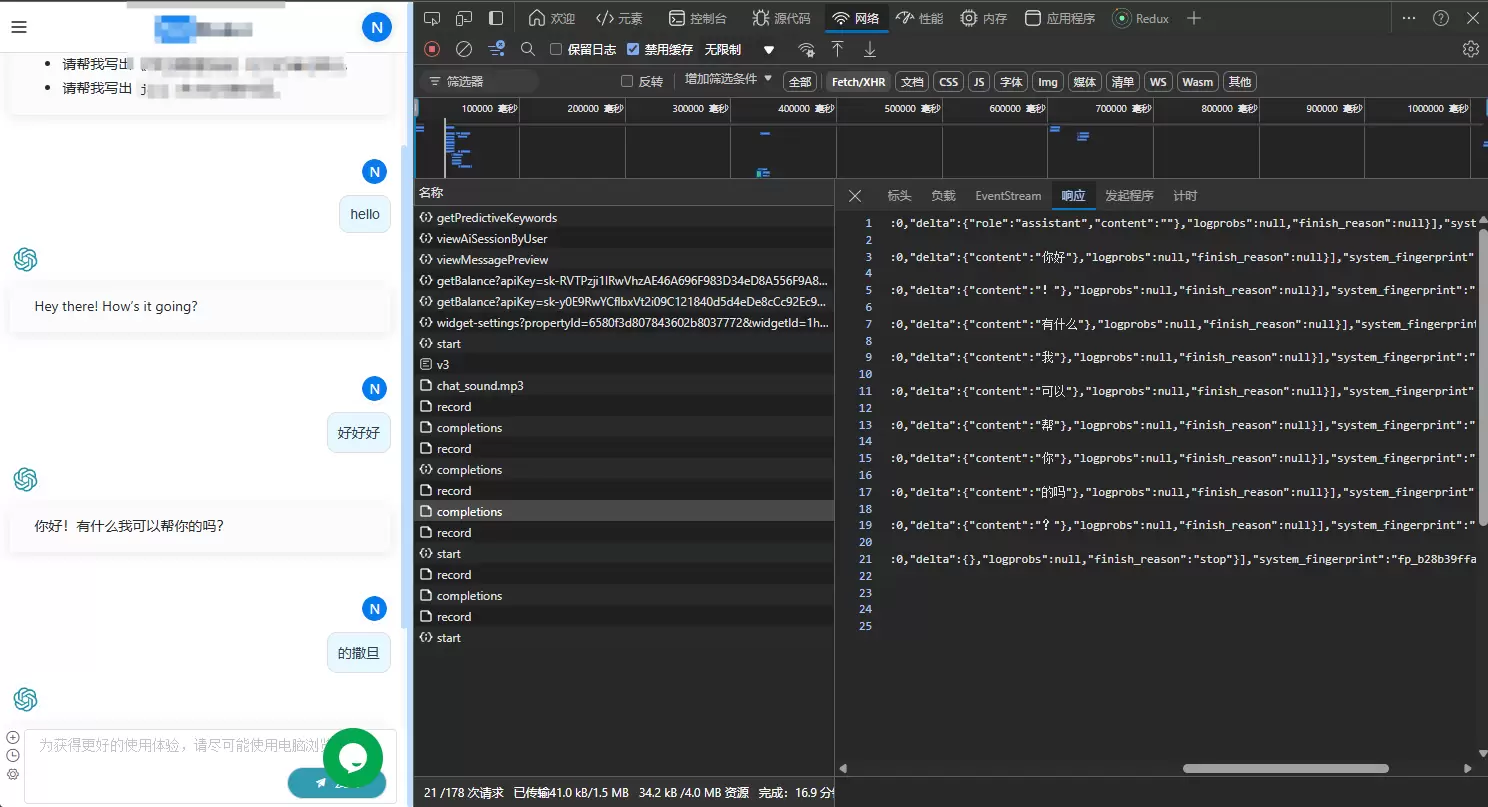
某AI助手网站反调试
先看效果 思路 先提前打开devtools,在网络选项中将网速调整到3g(越慢越好) 一旦页面中的js开始加载,以最快的速度在js内随意打一个断点(取决于你的手速) 分析当前js文件的代码,查找反调试…
JavaScript设计模式
整完了vue3之后忽然发现好像没有系统性学习过设计模式这方面的知识,所以就有了这篇文章 构造器模式(Constructor Pattern) 这个模式在面向对象的语言中很常见,但咱是在JavaScri…
前后端身份认证—使用express-session
前后端的身份认证 HTTP是一个无状态的协议,想要记住那个请求分别是哪个用户发起的,是很难进行判断的,所以,浏览器为我们提供了一个叫cookie的东西,用来区分每个请求的身份 Cookie 是一些数据…
JavaScript之贪吃的滑稽
这玩意光修bug都花了三小时 最终还是做出来了 <!DOCTYPE html> <html lang="en"> <head> <meta…
JavaScript 随机圆点+位移效果
感觉自己对于面向对象这一块还需要加强一下,所以就做了个小练习 <!DOCTYPE html> <html lang="en"> <head> &…
AJAX同源策略与解决跨域请求问题
AJAX同源策略 同源策略(same-Origin-Policy)最早由Netscape公司出的,是浏览器的一种安全策略 同源:协议,域名,端口号必须完全相同 违背同源策略就是跨域 如何解决跨域问题 …
正则表达式
正则表达式 正则表达式也是对象 当前阶段我们使用正则表达式主要是用来做表单验证 利用RegEXP创建正则表达式 var reg = new RegExp(/123/); console.log(reg…
JavaScript ES6-ES11 中的一些新语法
JavaScript ES6 中一些新增的语法 let let申明的变量只在所处于的块级作用域中有效 在一个大括号中,使用let关键字申明的变量才具有块级作用域,var关键字事不具备这个特点的 if …
Javascript 函数-高级篇
函数高级 函数的定义的三种方式 声明方式(匿名函数) new Function()方式(不常用) 使用call调用 对象的方法 构造函数 绑定事件函数 定时器函数 立即执行函数 //函数的定义的三种方…




![[JavaScript] 手写实现Promise](https://kanokano.cn/wp-content/uploads/MyCDNCaches/kano_93.webp)