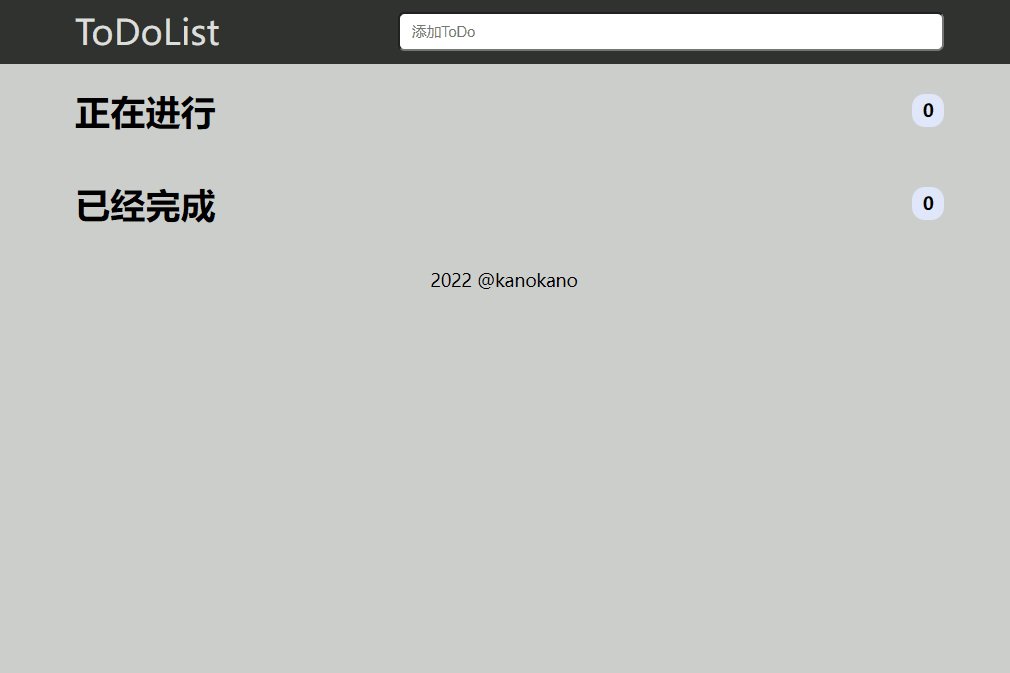
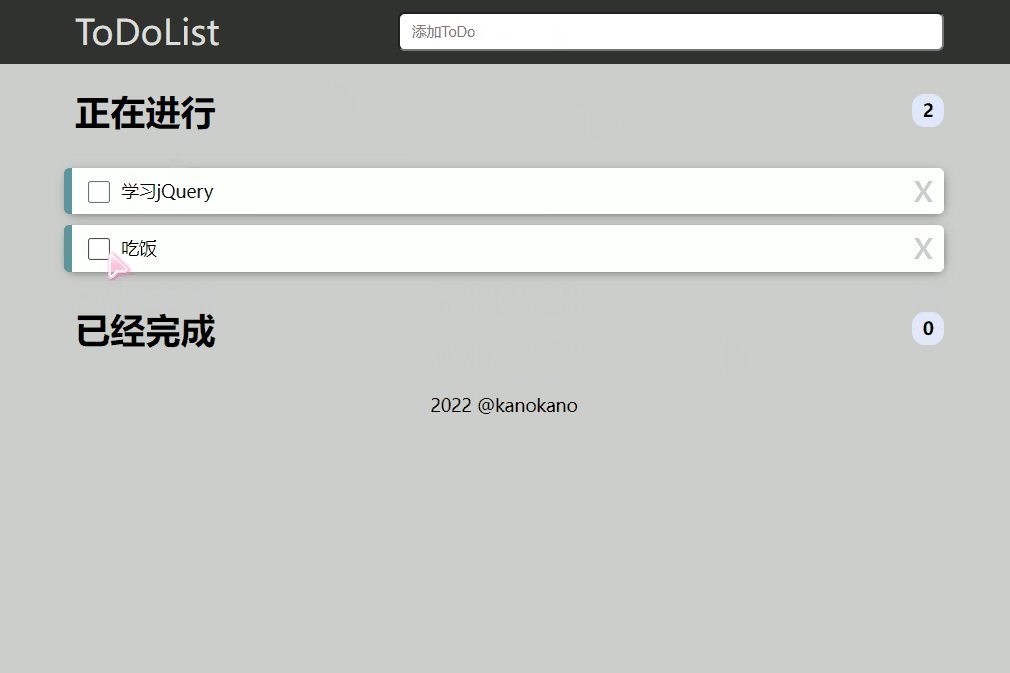
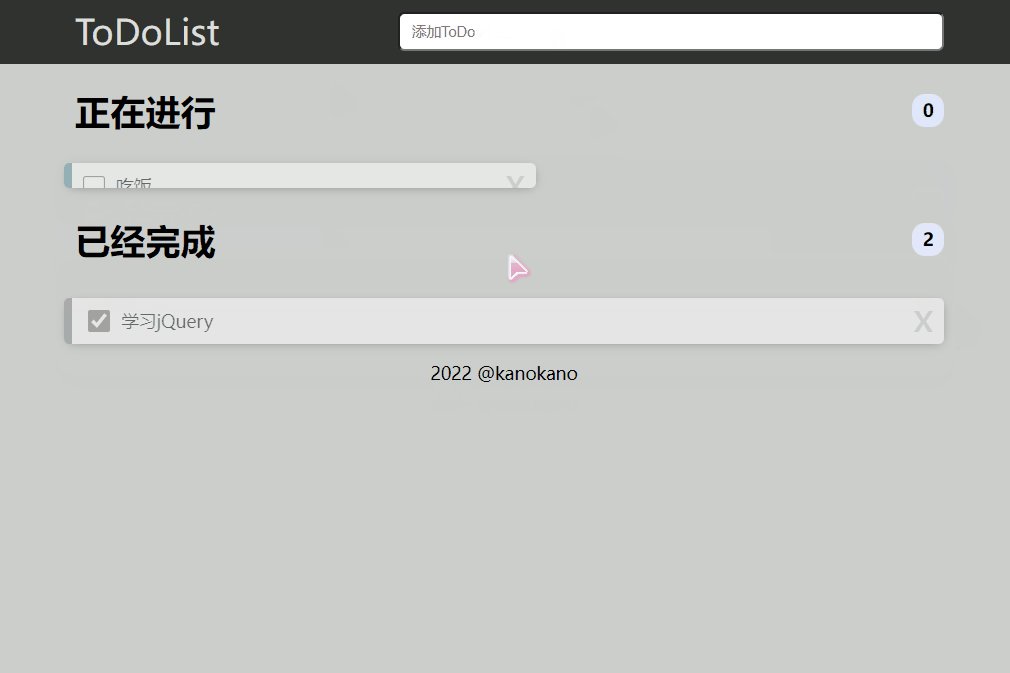
ToDoList 就是帮你把事情一个一个列出来的小工具 以下是自己捏的TodoList轮子,写的不太行,能跑( $(document).ready(function() { // 存储数据的格式 va…
分类:JavaScript
【jQuery】jQuery 学习笔记
1. 初识jQuery 试着运行以下代码 $('p').html("HELLO Jquery!!"); jQuery('a').hide()…
Javascript之轮播图
按照淘宝pc端的布局画的,将就看( 第一次写这玩意,本来想凭自己想象写的,最后还是卡在了无缝滚动( 于是偷偷百度了下原理,成功实现 没有兼容性(摆烂 不多说了,看效果 源码下载: //设置一个inde…
【JavaScript】3D随机骰子
闲着没事做了个随机骰子 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&qu…
【JavaScript】写了个模态框(弹出框)
模态框 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8…
[javascript]实现一个输入放大展示的小功能
实现的功能 1.展示框默认隐藏,当用户输入字符时,展示框同步展示用户输入的内容 2.当用户按下S键时自动定位到搜索框 3.当用户离开输入框时展示框自动隐藏,进入输入框,如果有内容则显示展示框 4.用户…
[JavaScript]XX网站上常用的禁止复制方式
个人觉得网站上添加禁止复制/调试的做法完全没必要 分享精神还是要有的 *{ user-select: none; -webkit-user-select: none; } document.addEv…
[JavaScript]原生JS实现复选框的全选与反选
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo…
【JavaScript】简易菜单实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo…
[JavaScript]排他思想算法实现
排他思想可以简单理解为:把所有元素全部清除样式(干掉其他人) 给当前元素设置样式(留下我自己) <!DOCTYPE html> <html lang="en"&g…
【笔记】JavaScript 之日期对象的使用—如何封装一个本地化时间函数
Date 对象由新的 Date() 构造函数创建。 有 4 种方法创建新的日期对象: new Date() new Date(year, month, day, hours, minutes, sec…
【笔记】JavaScript作用域与预解析
作用域: 在se6之前是没有块级作用域的概念的,se6之后的版本里面才有块级作用域的概念,其作用域与c语言类似,和c语言不同的是JavaScript有作用域链这样的概念: 作用域链: 在JavaScr…
【Highlight.js】修改了一下主题,新增mac样式+行数显示功能
参考了其他小伙伴博客的样式,修复了一些bug 因为主题使用的ajax等奇奇怪怪的原因,导致无法很方便地使用prism.js,所以只能使用 highlight.js 进行语法高亮 代码高亮基于highl…
【记录】JS .sort()排序方法
定义和用法(W3CSchool) sort() 方法用于对数组的元素进行排序。 语法: arrayObject.sort([sortfunction]) 其中sortfunction必须是函数形式,可…
【记录】JS简单倒计时
先吐槽一下: 别人的算法: 我的算法: 看了下别人的再看了下我的,惨不忍睹,先挂出来鞭尸吧(大嘘) <!DOCTYPE html> <html lang="en"…
【记录】JS中Math内置方法要点
内置方法中比较容易纠结的点都总结在下面了: //最值方法 console.log(Math.max()); //没有参数,返回负无穷大 -Infinity console.log(Math.max(1…
【笔记】JavaScript函数需要注意的点
函数的实参个数多于形参,多余的形参不参与计算(存放在一个叫argument的对象(伪数组里面))。 如果实参的个数小于形参,没有接收到数据的新参类型则为undefined。 形参实参个数最好匹配。 J…
【笔记】JS中数据类型的转换关系
1. 数字类型转字符串类型: toString()方法: var num=114514; console.log(num.toString());//转换为字符串 String()方法: var nu…





![[JavaScript]XX网站上常用的禁止复制方式](https://kanokano.cn/wp-content/uploads/MyCDNCaches/kano_77.webp)
![[JavaScript]原生JS实现复选框的全选与反选](https://kanokano.cn/wp-content/uploads/MyCDNCaches/kano_5.webp)

![[JavaScript]排他思想算法实现](https://kanokano.cn/wp-content/uploads/MyCDNCaches/kano_75.webp)