先吐槽一下:
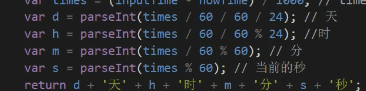
别人的算法:
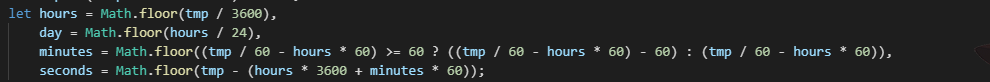
我的算法:

看了下别人的再看了下我的,惨不忍睹,先挂出来鞭尸吧(大嘘) 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let daojishi = function(stopTime) {
//day变量临时加入的
let nowTime = +new Date();
let tmp = (stopTime - nowTime) / 1000;
let hours = Math.floor(tmp / 3600),
day = Math.floor(hours / 24),
minutes = Math.floor((tmp / 60 - hours * 60) >= 60 ? ((tmp / 60 - hours * 60) - 60) : (tmp / 60 - hours * 60)),
seconds = Math.floor(tmp - (hours * 3600 + minutes * 60));
return (day < 10 ? '0' + day : day) + '天' + ((hours - day * 24) < 10 ? '0' + (hours - day * 24) : (hours - day * 24)) + '时' + (minutes < 10 ? '0' + minutes : minutes) + '分' + (seconds < 10 ? '0' + seconds : seconds) + '秒';
}
let date = +new Date(2020, 10 - 1, 1, 16, 09, 39); //注意月份差值为1
alert('倒计时:' + daojishi(date));
</script>
</body>
</html>