🕓 编译选项 自动编译文件 编译文件时,使用 -w指令,TS编译器会自动监视文件的变化,并在文件发生变化的时候对文件进行重新编译 示例: tsc xxx.ts -w 自动编译整个项目 如果直接使用ts…
TypeScript 变量基本类型
🍦 基本类型 -类型声明 类型声明是TS中的一个非常重要的特点 同过类型声明可以指定TS中的变量(参数、形参)的类型 指定类型之后,当为变量赋值的时候,TS编译器会自动检查值是否符合类型声明,符合则赋…
搭建TypeStript编写环境
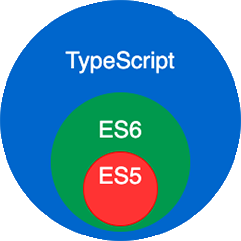
TypeScript 是微软开发的一个开源和自由的编程语言 TypeScript 是 JavaScript 的一个超集,支持 ECMAScript 6 标准,目标是设计开发大型应用 可以简单的把Typ…
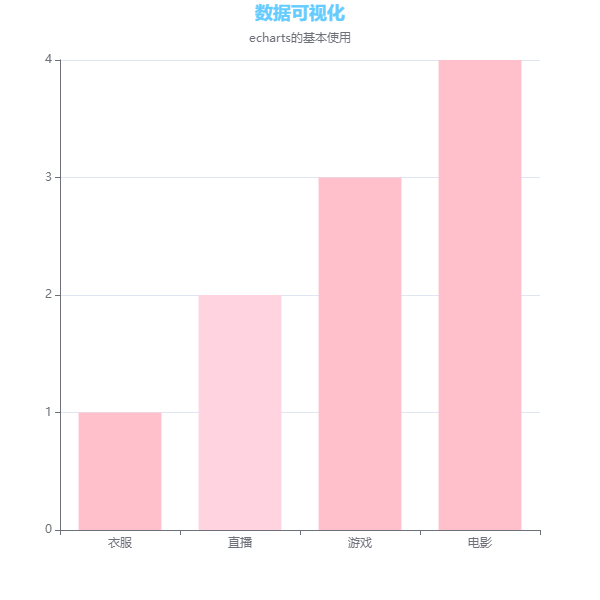
Echarts 在Vue中的简单使用
Echarts 在Vue中的简单使用 🎉 简介 Echarts是百度整出来的一个开源的数据可视化工具,现已加入Apache基金会全家桶(雾 官网:echarts.apache.org 🏡 安装 可以通…
canvas简单使用
canvas 简介 canvas是HTML5的新特性,它允许我们使用canvas元素在网页上通过JavaScript绘制图像 canvas标签 <canvas>标签只是一个图形容器,相当于…
Vue2之深度选择器
Vue2之深度选择器 深度选择器 对于某个组件,如果style添加上scoped属性,给当前子组件结构中都添加上一个data-v-xxxx的自定义属性,就会发现Vue其实是通过属性选择器来完成对需要添…
[Vue] 组件间通信回顾
组件间通信回顾 回顾 1.事件注意事项 事件: 系统事件、双击、鼠标事件等等。。 自定义事件 事件分为:事件源、事件类型和事件回调 来一个学过的例子开个头: <template> <…
[Vue] 关于路由组件不显示的问题
搭Vue路由的时候,忽然发现怎么也渲染不出来页面,明明加了router-link标签,route配置了,VueRouter组件也全局use了,还是export也默认暴露了,但页面就是显示不出来 找了俩…
[Vue] 路由懒加载
起初写 Vue Router 的时候,都是使用import在最前面提前引入路由组件,这样看起来很整齐,但是我发现,这样使用的话,貌似会导致网页初次加载变慢,网上查了一下,发现原来路由也可以按需引入 V…
「vue」使用路由守卫控制路径的访问权限
「vue」使用路由守卫控制路径的访问权限 1. 使用 redirect属性重定向路由到指定位置 在vue项目中,我们经常会遇到项目中使用路由嵌套,并且想要在进入嵌套路由中的父级路由的时候,默认跳转进入…
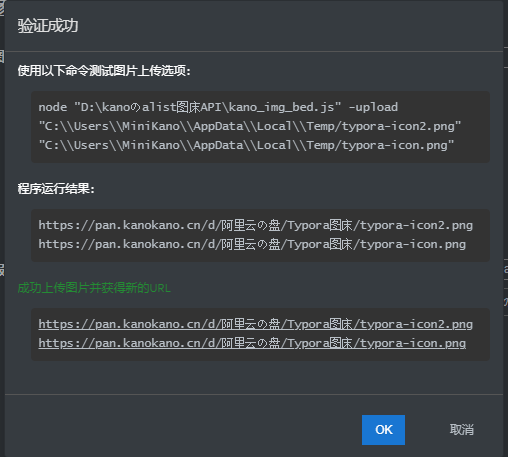
Typora+Alist图床功能实现
由于平时我写文章都是以markdown形式上传的,编写工具使用的是typora,图片默认保存在本地,想在云端也保存一份(顺便当个图床) 但是typora支持的gopic工具不是很好用(点名github…
[kano]是憨憨鹿!
新成员! 是两只憨憨鹿!
【Kano】晒一下目前收集到的专辑
ONE TWO THREE 还在海关卡着呢,估计月底会到( 有一些专很贵,目前买不了,不过有这些就够了,都是喜欢的歌曲 挑一些我最喜欢的专辑(其实全部都喜欢)看看(原图,请注意流量哦): rye 很多…
石蒜模拟器,但是鹿乃
去学校之前整个小活儿 链接:https://kanokano.cn/kano-tan/?v=kanomh
【kano】粘土人!
好耶!是kano家族的新成员! 老实说,我觉得做工方面还是有些不足的地方 头发太亮啦,得消光 衣领下面星星扣子做工还是马虎了点 不过不妨碍kano酱的可爱捏 包装里面还有其他的表情部件呢,不过我不太敢…
快速关机姿势—如何暴力而安全地关闭计算机
敲代码每次都敲到很晚,想睡觉的时候,点一下关机,还要一直等所有程序关闭才能正常关机 有时候Windows需要安装更新,点了关机按钮就会一直转呀转等待更新,非常的烦人 那么,除了长按电源键/拔电源关机之…
【已完结】Vue学习笔记
简介 Vue是一个动态构建用户界面的渐进式 Javascript 框架 特点 遵循mvvm模式 编码简洁,体积小,运行效率高,适合移动/pc 端开发 它本身只关注UI,也可以引入其他第三方库开发项目 …







![[Vue] 组件间通信回顾](https://kanokano.cn/wp-content/uploads/MyCDNCaches/kano_31.webp)
![[Vue] 关于路由组件不显示的问题](https://kanokano.cn/wp-content/uploads/MyCDNCaches/kano_28.webp)
![[Vue] 路由懒加载](https://kanokano.cn/wp-content/uploads/MyCDNCaches/kano_34.webp)


![[kano]是憨憨鹿!](https://kanokano.cn/wp-content/uploads/2022/10/11c7ff80abbaa489-e1665321892229.jpg)