由于平时我写文章都是以markdown形式上传的,编写工具使用的是typora,图片默认保存在本地,想在云端也保存一份(顺便当个图床)
但是typora支持的gopic工具不是很好用(点名github) 
于是就写了一个自动上传的CLI工具
接口默认对接到本站的Alist共享列表,可以实现类似图床的功能
Github仓库:https://github.com/kanoqwq/Alist-uploader
(写的比较随意,不过希望有issue提交())
使用说明
环境:nodejs
安装:npm i
USAGE: node kano_img_bed -upload [path]
typora设置
- 上传服务选择 “Custom Command”
- 命令输入:
node ${path}/kano_img_bed.js -uploadpath表示文件路径
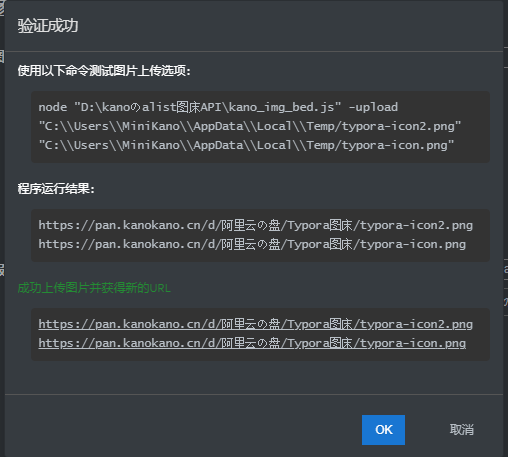
效果

代码:
const fs = require('fs')
const axios = require('axios')
const path = require('path')
const FormData = require('form-data')
//域名
const domain = 'https://pan.kanokano.cn'
//上传目录
const uploadPath = '/阿里云の盘/Typora图床'
//图片上传接口
async function upload(path) {
const form = new FormData();
form.append('path', uploadPath);
form.append('files', fs.createReadStream(path));
let result = await axios.post(
`${domain}/api/public/upload`,
form,
{ headers: form.getHeaders() }
).then(
(res) => {
return true
},
(err) => {
return false
}
)
return result
}
function getLink(baseName) {
axios.post(
`${domain}/api/public/path`,
{ "path": uploadPath }
).then(
(res) => {
//请求成功
let files = res.data.data.files
files.forEach(fileName => {
baseName.forEach(base => {
if (base == fileName.name) {
console.log(fileName.name);
}
})
})
},
(err) => {
console.error(err.message);
}
)
}
async function main() {
//获取参数
let arguments = process.argv.splice(2)
if (arguments[0] == '-upload') {
let status = false
//遍历上传图片
for (let i = 1; i < arguments.length; i++) {
//获取文件路径和文件名
let fullpath = path.join(arguments[i])
let baseName = (path.basename(arguments[i]))
//上传图片
status = await upload(fullpath)
if (status) {
console.log('https://pan.kanokano.cn/d' + uploadPath + '/' + baseName);
} else {
console.log(`${baseName}上传失败`)
break
}
}
} else {
console.log('USAGE: -upload [path]');
}
}
main();