忙活了一阵子,增强了云盘的稳定性,基本不会无法访问了(除非停电( 云盘基于群晖系统( 公共云盘账号:pan 密码:114514 如需申请私有空间,可在下方留言 云盘地址:http://nas.kano…
服 务 器 到 期 即 将 关 站
事情是这样的 ()原来用着云翼计划的阿里ECS主机,一年一续费,今天提示续费,一看续费价格。。。好家伙 百度查询得知,从去年年底云翼计划活动就下线了 这下好了,博客直接开不下去了 之后提交了工单,工作…
[开箱]开箱一部全新未拆封的魅蓝2
闲鱼看见有全新未拆封的魅蓝2,99拿下 颈椎病治疗图(滑稽) 看这个生产日期,很担心手机是否能开机 掀开盒子,看样子感觉是一个合格的打电话用机 当年魅蓝2也是凭着几百块钱的超低价获得了不错的评价,造型…
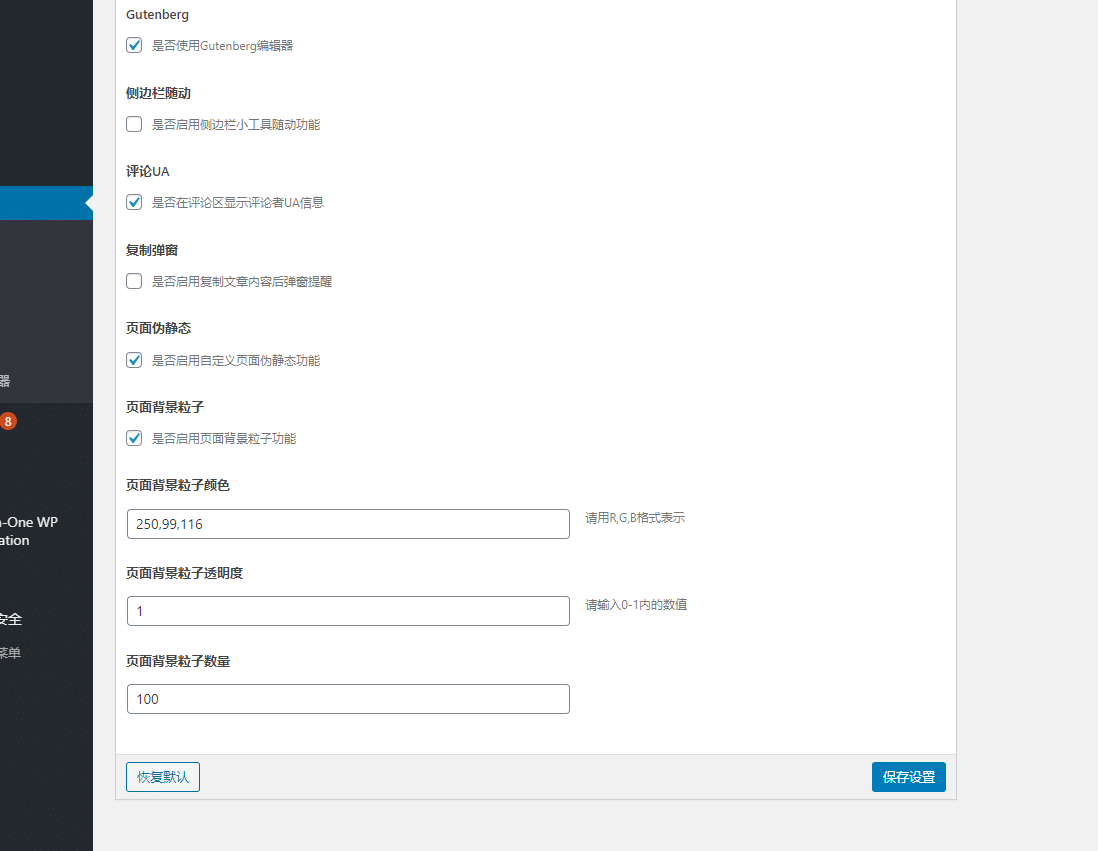
给本主题加入了背景粒子功能
现在页面背景看着没那么单调啦~ 而且可以在主题设置中随意启用,修改 加入方法 修改主题根目录下的options.php 在合适的地方加入如下代码(记得保存): $options[] = array( …
使用C解决奇数行列魔方阵问题
魔方阵是指每一行、每一列、对角线之和都为一个定值,比如3*3矩阵为: 8 1 6 3 5 7 4 9 2 其规律为: 下一个值在当前值的上一行的后一列 若当前值所在的行为第一行,则下一个值在最后一行的…
【分享】鹿乃BILIBILI小表情~
前不久买了主题,顺便给站点添加了鹿乃的B站表情包~ 表情打包下载
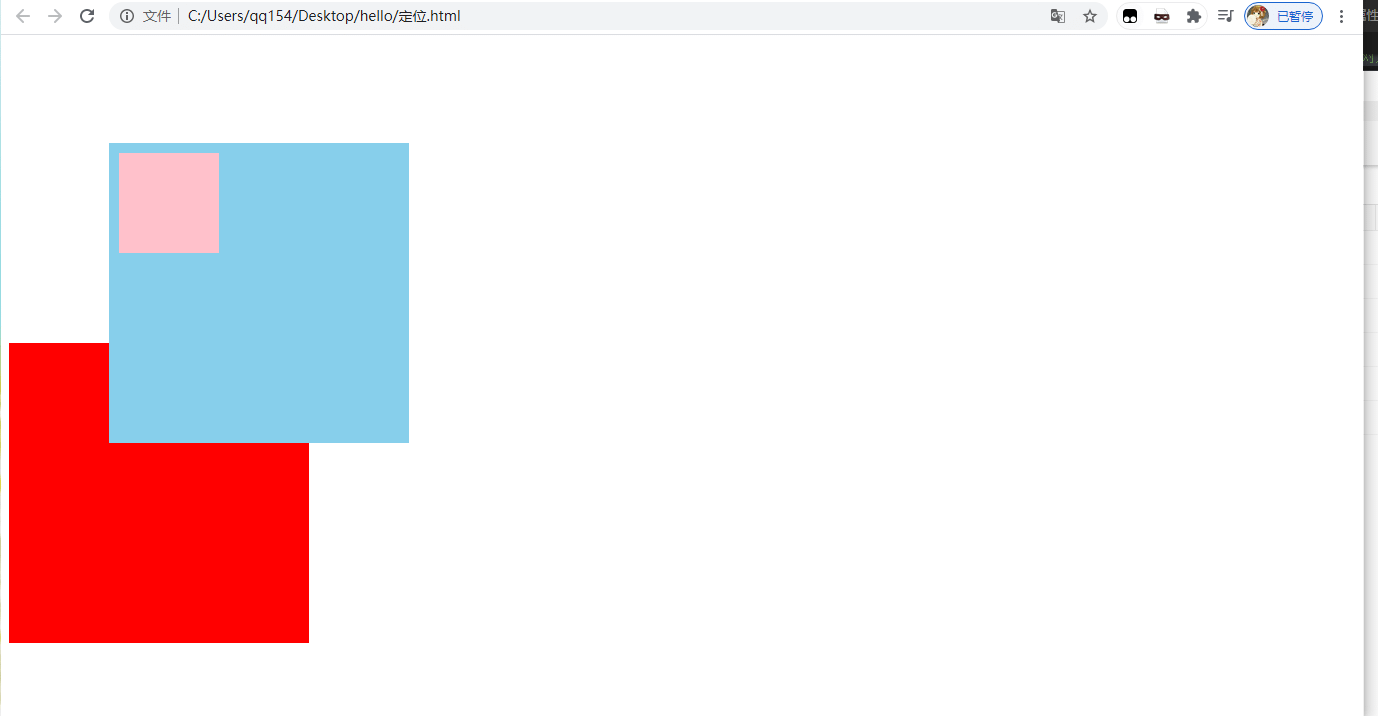
【记录】HTML-定位
定位模式分类: 定位模式 是否脱标 移动位置 是否常用 static 相对定位 否 不能使用边偏移 很少 relative 绝对定位 否(占有位置) 相对于自身位置移动 常用 absolute 绝对定…
【记录】试着仿写了百度首页
设置和更多的效果还不会写emm..二维码和相机图标也没,所以只是个半成品 <!DOCTYPE html> <html lang="en"> <head…
【记录】CSS属性书写顺序和规范
1.布局定位属性: display / position / foat / clear / visibility / overflow (建议 display 第一个写,遵循关系到模式的写法) 2.自…



![[开箱]开箱一部全新未拆封的魅蓝2](https://kanokano.cn/wp-content/uploads/2021/03/20210306080604603.jpg)