现在页面背景看着没那么单调啦~  而且可以在主题设置中随意启用,修改
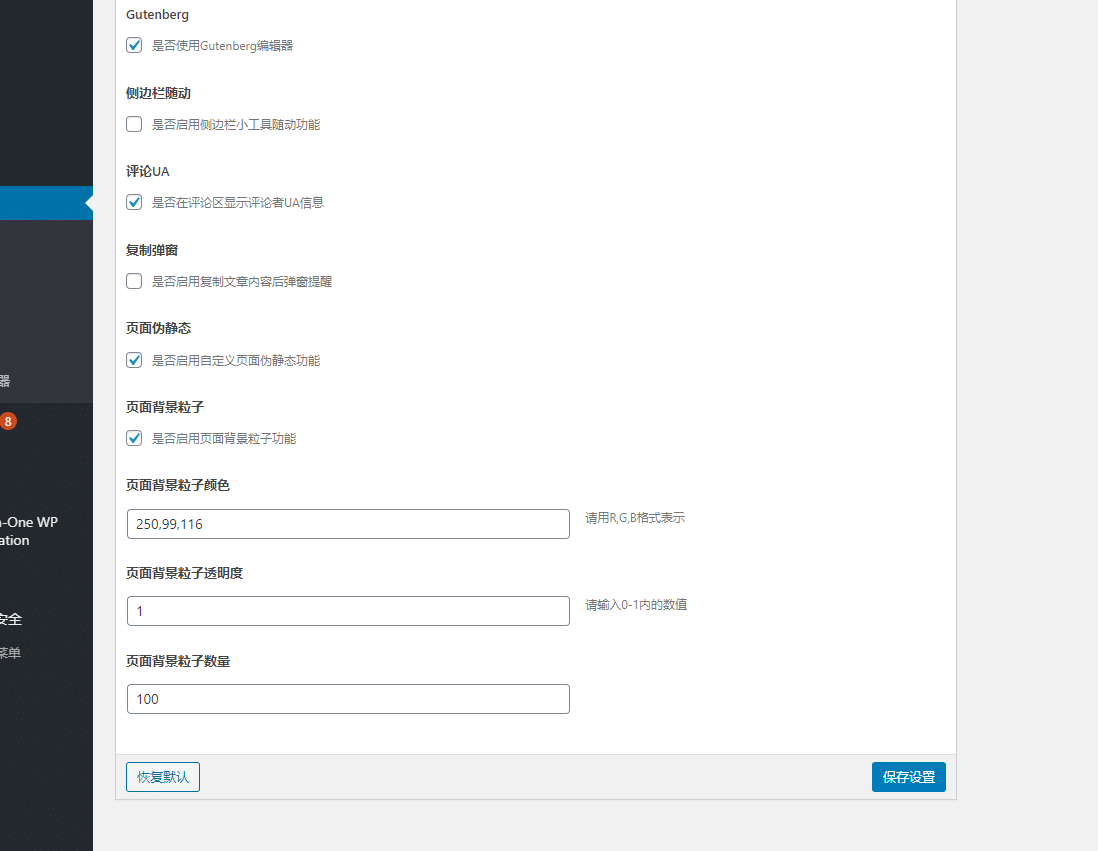
而且可以在主题设置中随意启用,修改

加入方法
修改主题根目录下的options.php 在合适的地方加入如下代码(记得保存):
$options[] = array(
'name'=>__('页面背景粒子','moedog'),
'desc'=>__('是否启用页面背景粒子功能','moedog'),
'id'=>'background-effect',
'std'=>'1',
'type'=>'checkbox');
$options[] = array(
'name'=>__('页面背景粒子颜色','moedog'),
'desc'=>__('请用R,G,B格式表示','moedog'),
'id'=>'background-effect-color',
'std'=>'66,133,244',
'type'=>'text');
$options[] = array(
'name'=>__('页面背景粒子透明度','moedog'),
'desc'=>__('请输入0-1内的数值','moedog'),
'id'=>'background-effect-opacity',
'std'=>'0.5',
'type'=>'text');
$options[] = array(
'name'=>__('页面背景粒子数量','moedog'),
'desc'=>__('','moedog'),
'id'=>'background-effect-count',
'std'=>'99',
'type'=>'text');打开 footer.php 并在最后一行,</body> 结束前添加如下代码:
<?php if(kratos_option("background-effect")){echo "<script type=\"text/javascript\" color=\""; echo kratos_option('background-effect-color');echo "\"";echo "opacity=\"";echo kratos_option('background-effect-opacity');echo "\"";echo "count=\"";echo kratos_option('background-effect-count');echo "\""; echo "zindex=\"-1\""; echo "src=\"";echo get_bloginfo('url'); echo "/wp-content/themes/kratos-pjax/static/js/canvas-nest.min.js\"";echo">";echo "/* 背景粒子*/</script>";}?>
在主题目录/static/js/下创建名为canvas-nest.min.js的文件,填入并保存:
!
function() {
function o(w, v, i) {
return w.getAttribute(v) || i
}
function j(i) {
return document.getElementsByTagName(i)
}
function l() {
var i = j("script"),
w = i.length,
v = i[w - 1];
return {
l: w,
z: o(v, "zIndex", -1),
o: o(v, "opacity", 0.5),
c: o(v, "color", "0,0,0"),
n: o(v, "count", 99)
}
}
function k() {
r = u.width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth,
n = u.height = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight
}
function b() {
e.clearRect(0, 0, r, n);
var w = [f].concat(t);
var x, v, A, B, z, y;
t.forEach(function(i) {
i.x += i.xa,
i.y += i.ya,
i.xa *= i.x > r || i.x < 0 ? -1 : 1,
i.ya *= i.y > n || i.y < 0 ? -1 : 1,
e.fillRect(i.x - 0.5, i.y - 0.5, 1, 1);
for (v = 0; v < w.length; v++) {
x = w[v];
if (i !== x && null !== x.x && null !== x.y) {
B = i.x - x.x,
z = i.y - x.y,
y = B * B + z * z;
y < x.max && (x === f && y >= x.max / 2 && (i.x -= 0.03 * B, i.y -= 0.03 * z), A = (x.max - y) / x.max, e.beginPath(), e.lineWidth = A / 2, e.strokeStyle = "rgba(" + s.c + "," + (A + 0.2) + ")", e.moveTo(i.x, i.y), e.lineTo(x.x, x.y), e.stroke())
}
}
w.splice(w.indexOf(i), 1)
}),
m(b)
}
var u = document.createElement("canvas"),
s = l(),
c = "c_n" + s.l,
e = u.getContext("2d"),
r,
n,
m = window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame ||
function(i) {
window.setTimeout(i, 1000 / 45)
},
a = Math.random,
f = {
x: null,
y: null,
max: 20000
};
u.id = c;
u.style.cssText = "position:fixed;top:0;left:0;z-index:" + s.z + ";opacity:" + s.o;
j("body")[0].appendChild(u);
k(),
window.onresize = k;
window.onmousemove = function(i) {
i = i || window.event,
f.x = i.clientX,
f.y = i.clientY
},
window.onmouseout = function() {
f.x = null,
f.y = null
};
for (var t = [], p = 0; s.n > p; p++) {
var h = a() * r,
g = a() * n,
q = 2 * a() - 1,
d = 2 * a() - 1;
t.push({
x: h,
y: g,
xa: q,
ya: d,
max: 6000
})
}
setTimeout(function() {
b()
},
100)
} ();这样就添加完毕啦 