思路
事情缘由:自从使用WP GutenbergMD写博文后,逐渐忘记了主题附带的短代码标签功能,因为记不住,也不太好写,没有自动补全()(),表情包也无法生成,所以一直是粘贴评论区生成的短代码,体验极差
那时也想了很多解决方法,早期的曲线救国方案就是,使用clipboard.js实现点击表情就可以复制到剪贴板,但还是需要粘贴操作,太麻烦了(逃) 
直到有一天我没事打开了GutenbergMD的源码,,,

嗯。。。 嗯??
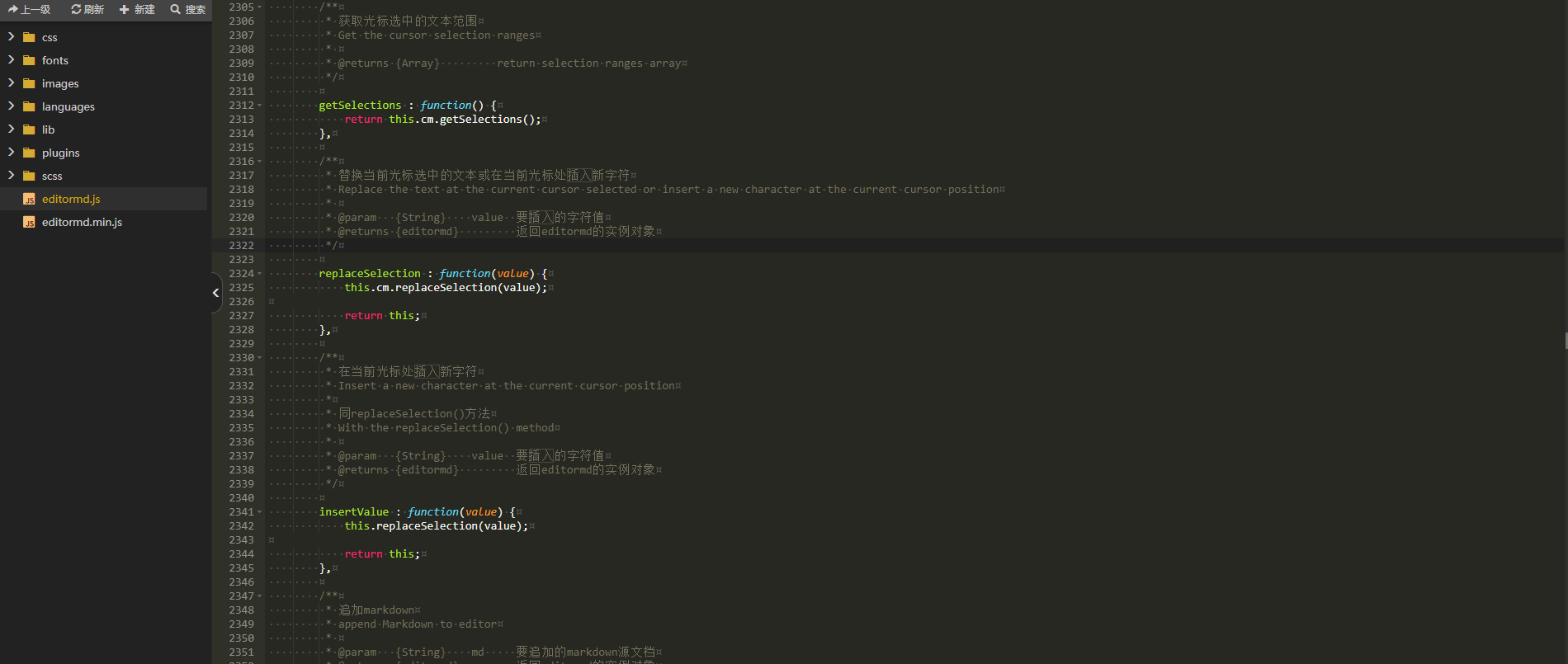
好像编辑器本来就开放了插入文本的方法?? 
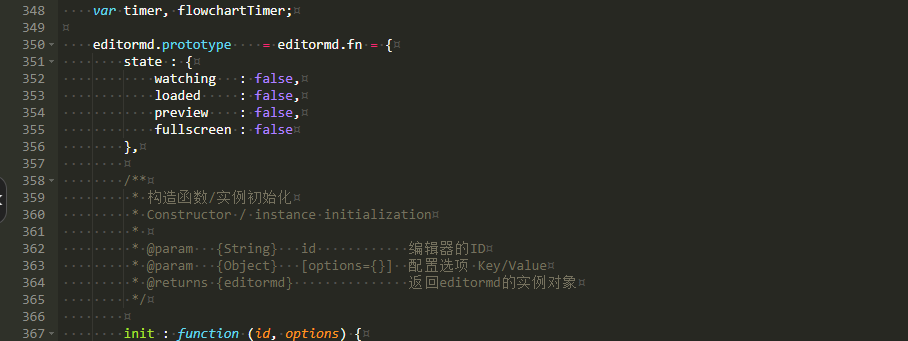
顺着代码往上爬,发现

原来是通过editormd原型对象的属性访问的
editormd(wp_editor_container,config)
wp_editor_container: WP原版编辑器容器ID (string类型)
config: editormd的配置属性,传入的是一个对象
具体使用方法见:editor.md
既然知道了方法的结构和用法,那就可以顺藤摸瓜去找找对应的初始化js文件了
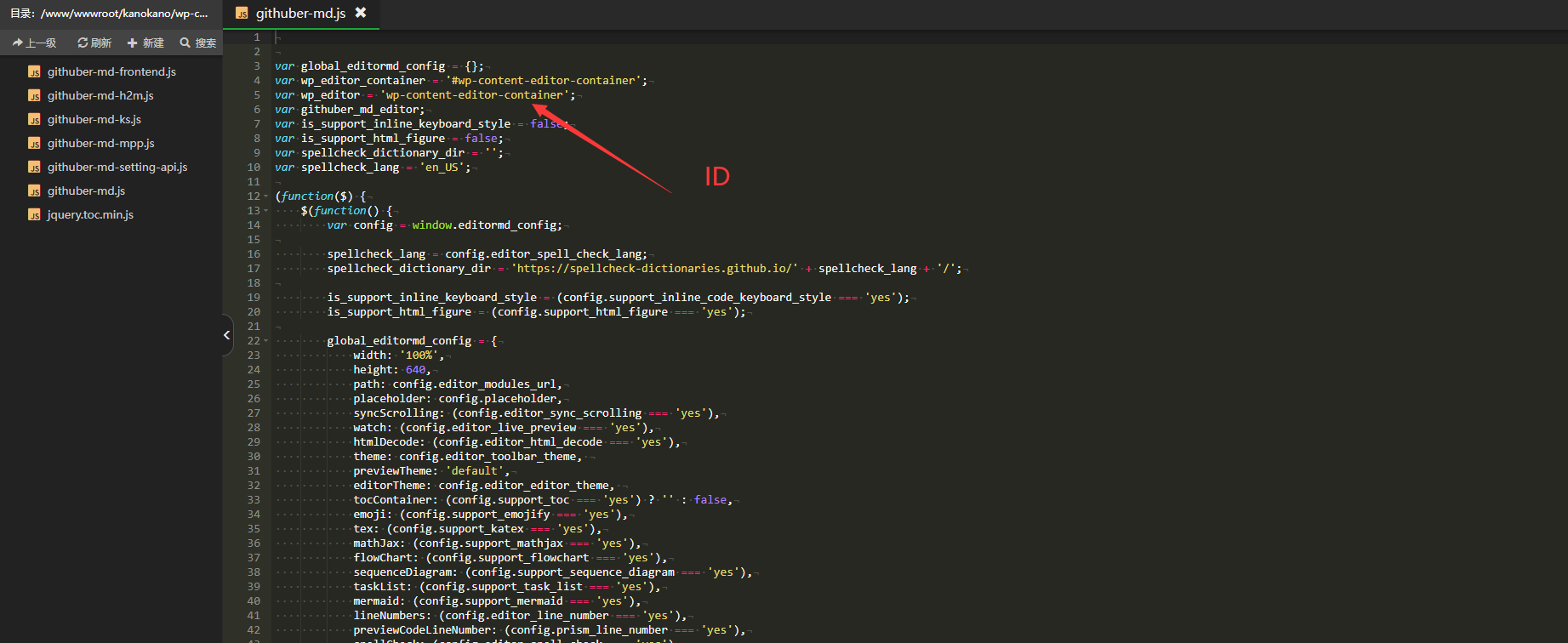
花了几分钟,找到了初始化的js

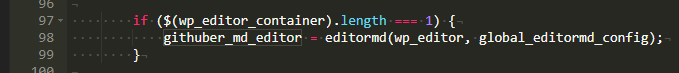
wp_editor_container表示WP原版编辑器的容器
githuber_md_editor表示Editor.md编辑器初始化后返回的对象,具体看下图

githuber_md_editor是全局变量,那就好办了,我们直接使用它提供的变量就行了
------5-27 更新------
通用解决方案
具体也就是这么几个方法:
//判断是否处于MD编辑器状态
if(typeof editormd != "undefined"){
//替换MD编辑器右侧预览框图片
editormd.emoji.path = "主题表情包地址";
//MD编辑器增加中文短代码支持
editormd.regexs.emoji = /:([(\w)|(\u4e00-\u9fa5)\+-]+):/g;
}
//判断是否处于MD编辑器状态
if(typeof githuber_md_editor != "undefined"){
//插入短代码到编辑器
githuber_md_editor.insertValue(" " + [短代码] + " ");
}P.S: 注意,原来的编辑器是不支持包含中文的短代码解析的
对于本主题的一键解决方案
Q&A
问:对于表情包来说,为什么不直接在插件自带的emojify进行扩充呢
答:直接对插件进行魔改的话,以后更新可能会把添加好了的表情包覆盖掉,到时候会增加很多莫名其妙的工作量,而使用这个方法可以把任意短代码插入到编辑器中(包括但不限于表情包短代码)
所以咱可以直接在主题上进行兼容性写法,当然,不同的主题可能遇到的问题不一样,我使用的主题刚好有一个添加表情的对话框,改起来会方便不少,对于其他主题,如果没有其他短代码功能需求,也许直接在emojify上进行扩充也是极好的
注意:因为用到了emojify.js 所以请确保 WP Gutenberg MD 编辑器的 Emojify 表情包功能处于开启状态,否则将不会实时渲染表情到预览窗口

<style>
.smilies-wrap {
background: #fff;
border: 1px solid #ccc;
box-shadow: 2px 2px 3px rgba(0, 0, 0, 0.24);
padding: 10px;
position: absolute;
top: 60px;
width: 992px;
display: none
}
.smilies-wrap img {
height: 54px;
width: 54px;
cursor: pointer;
margin-bottom: 5px
}
.is-active.smilies-wrap {
display: block
}
.qtag-button {
display:inline-block;
position:relative;
height:30px;
line-height:30px
}
.editormd-preview-container .emoji {
font-size:3em;
width:1em !important;
height:auto !important
}
</style>
<a id="REPLACE-media-button" style="position:relative" class="button REPLACE-smilies add_smilies" title="'.__('添加表情','moedog').'" data-editor="content" href="javascript:;">'.__('添加表情','moedog').'</a>
<div class="qtag-button button" data-shortTag="">内容标题</div>
<div class="qtag-button button" data-shortTag="'标题内容'
">展开收缩</div>
<div class="qtag-button button" data-shortTag="抱歉,只有登录并在本站任一文章发表评论才能阅读隐藏内容">回复可见</div>
<div class="qtag-button button" data-shortTag=" 本地下载">本地下载</div>
<div class="qtag-button button" data-shortTag=" 云盘下载">云盘下载</div>
<div class="qtag-button button" data-shortTag="">网易云音乐</div>
<div class="qtag-button button" data-shortTag="">绿色背景栏</div>
<div class="qtag-button button" data-shortTag="">蓝色背景栏</div>
<div class="qtag-button button" data-shortTag="">黄色背景栏</div>
<div class="qtag-button button" data-shortTag="">红色背景栏</div>
<div class="qtag-button button" data-shortTag="'标题内容'
">绿色面板</div>
<div class="qtag-button button" data-shortTag="'标题内容'
">蓝色面板</div>
<div class="qtag-button button" data-shortTag="'标题内容'
">黄色面板</div>
<div class="qtag-button button" data-shortTag="'标题内容'
">红色面板</div>
<div class="smilies-wrap">'. fa_get_wpsmiliestrans() .'</div>
<script>
(() => {
jQuery(document).ready(function() {
jQuery(document).on("click", ".REPLACE-smilies", function() {
if (jQuery(".smilies-wrap").hasClass("is-active")) {
jQuery(".smilies-wrap").removeClass("is-active");
} else {
jQuery(".smilies-wrap").addClass("is-active");
}
});
//短代码
jQuery(document).on("click", ".qtag-button", function() {
//兼容GutenbergMD组件
if(typeof githuber_md_editor != "undefined"){
githuber_md_editor.insertValue(" " + jQuery(this).data("shorttag") + " ");
}
send_to_editor(" " + jQuery(this).data("shorttag") + " ");
});
if(typeof editormd != "undefined"){
//替换MD编辑器右侧预览框图片
editormd.emoji.path = "'.get_bloginfo("url").'/wp-content/themes/kratos-pjax/static/images/smilies/";
//MD编辑器中文短代码支持
editormd.regexs.emoji = /:([(\w)|(\u4e00-\u9fa5)\+-]+):/g;
}
//表情包
jQuery(document).on("click", ".add-smily", function() {
let smiles = jQuery(this).data("smilies");
//兼容GutenbergMD组件
if(typeof githuber_md_editor != "undefined"){
githuber_md_editor.insertValue(" " + smiles + " ");
}
send_to_editor(" " + smiles + " ");
jQuery(".smilies-wrap").removeClass("is-active");
//console.log("表情名称: " + smiles);
return false;
});
});
})()
</script>效果

个人觉得效果还是挺好的
存在的问题
以上这样写看起来确实挺完美的呢~,但实际上你会发现,Editor.md 编辑器自带的emojify表情挂掉了
· 
原因是因为我们更改了emojify的图源地址,所以,还需要把emojify.js里所有的表情包都移植到本主题下,这样就可以保证两个表情包模块可以互相共存
有一句话叫做,解决不了问题就解决提出问题的人,我们直接使用js移除掉emojify的按钮
眼不见心不烦
· 
咳咳,作为一个前端人,我还是选择老老实实把表情包和短代码搬到自己的主题上,年轻人不要不讲武德。。。。。好吧,我承认我懒,我选择直接干掉emojify按钮
说下搬运的简单思路:
把 wp-githuber-md/assets/vendor/emojify/images 里所有文件 全部复制到主题的表情包文件夹下,具体去看主题作者的教程,就不细说了(
相应的,短代码也一样,在 /wp-githuber-md/assets/vendor/editor.md/plugins/emoji-dialog 中的 emoji.json 文件里
以上内容均为原创,鉴于没啥技术含量,可以随便拿去复制粘贴 
好厉害
mark一下,有空研究研究
完成了!感觉...比想象中要简单
https://kanochan.net/archives/1690.html#%E4%BA%94%E3%80%81%E5%90%8E%E5%8F%B0%E7%BC%96%E8%BE%91%E5%99%A8%E5%AE%9E%E7%8E%B0%E8%87%AA%E5%AE%9A%E4%B9%89%E8%A1%A8%E6%83%85%E6%8F%92%E5%85%A5
这件事情告诉了我们,有文档一定要看文档
太喜欢您网站二开的二开主题了
谢谢~ 如果想要的话我有空把打包发出来